PowerApps in Visual Studio Code
I love to create Canvas PowerApps! It’s easy and fast when you stay on basic functionality. On the other side, the effort increases when a PowerApp is growing up. You start using complex layouts in screens. This leads mostly into long function triggers.
After a while you need to maintain the app or you want to see a diff between versions. Well, Microsoft has improved the tooling a lot. Unfortunately, it’s still hard to identify changes in your Apps or search for values, expressions in conditions and formulas.
But wait – good news – there is something new at Microsoft: Source code files for Canvas apps.
Canvas App to Source Code
You are right, there is now a tool to extract PowerApps from PowerApps Designer. To summarize from Microsoft’s blog post, the current workflow is:
- I design and modify my Canvas PowerApp in PowerApps Designer like before.
- Afterwards I download my Canvas PowerApp as .msapp package by using “Save As” to my local computer
- Now I can unpack and extract the .msapp package with PowerApps Language Tooling.
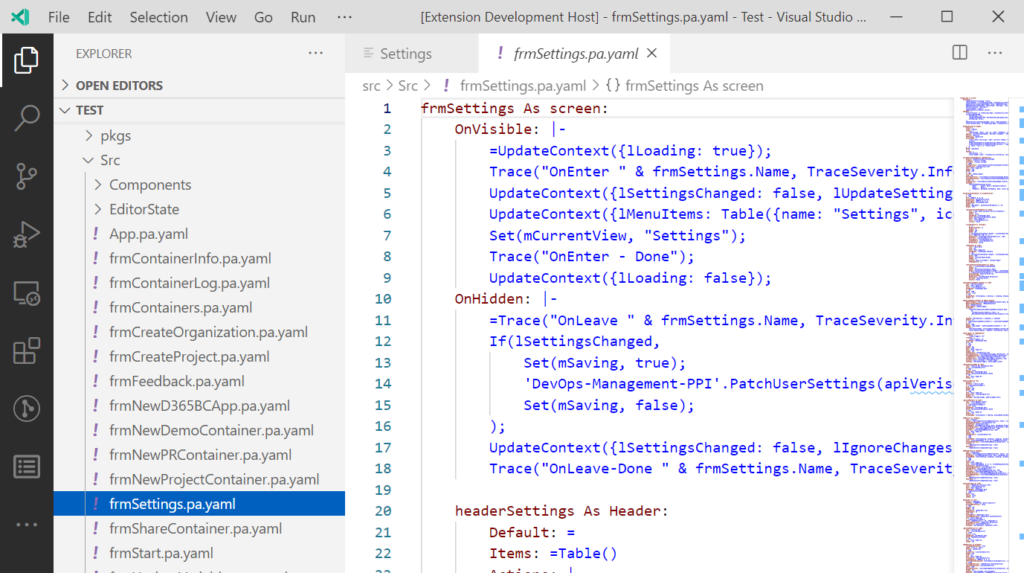
Finally my result is the content of my Canvas PowerApp as YAML and JSON files:
This means, I can design and modify my Canvas PowerApp in the PowerApps Designer and track all changes of my PowerApp in a Git-Repository.
Source Code to Canvas App
But wait, there is even more what I want to do. Sometimes I need to search and replace expressions in conditions or formulas. Then I add a component to my PowerApp by copy and paste from another app.
My new workflow in the scenario is:
- Change the Canvas App code in my Visual Studio Code.
- Then I pack the Source Code by using the PowerApps Language Tooling and create a .msapp package.
- And finally I import this package into my PowerApps Designer to replace my current PowerApp with the changed content.
To achieve this workflow I need to do many manual steps. So, my question is: Is there a better way to automate these tasks?
PowerApps Helper
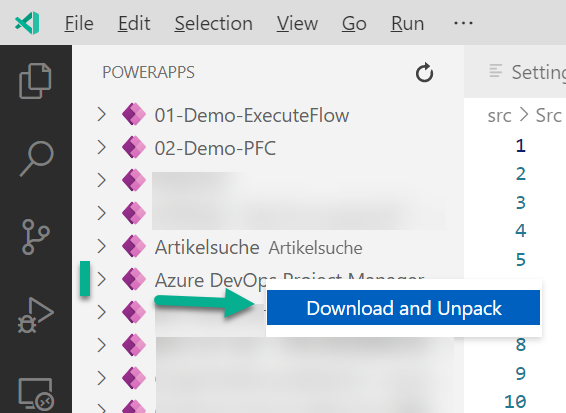
Yes there is a better way! I do this from VS Code with a single command: “PowerApps: Download and Unpack”
Therefore I have refurbished my TypeScript skills and created a small VS Code Extension to automate the workflow. To be honest, it’s a very early version, but you can help to improve. Here is my repository:
https://github.com/megel/powerapps-helper
Challenges
My first challenge was: How can I download the Canvas App package (.msapp) without clicking in the Designer?
Terho Antila gave me a hint to use the GetApp for PowerApp Makers connector in a flow. Therefore, I have setup a this HTTP Request triggered Power Automate Flow:
This works well for published PowerApps. But I haven’t found an API to get the latest version (saved & unpublished) PowerApp from Designer.
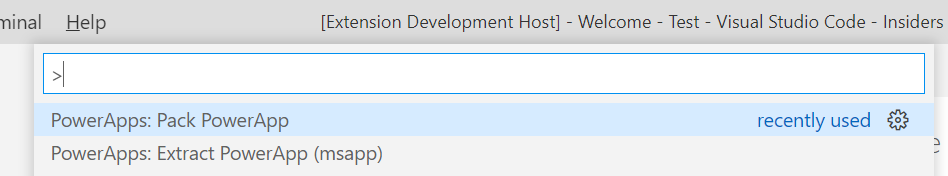
My next challenge was to upload the generated package to my PowerApps environment. Unfortunately, I can’t solve this right now because there is no API or PowerApps connecter. Therefor I decided to provide only a command to “Pack PowerApp” wich generate the “.msapp” package:
If you have some input or other ideas – please let me know and help to improve my VS Code extension!
Summary
In my opinion there are real benefits to edit a PowerApp as Source Code. First of all, I can see, what I have changed in the source code history. Secondly, a text editor like Visual Studio Code provide “Search & Replace” for me. I can easily do bulk changes in my formulas. And finally, i can add screens and components from other PowerApps as source code files.
On the other hand there are also disadvantages. There are also some limitations of the source code. You be careful by adding new components (avoid duplicate names) and you should not change hidden properties like “ZIndex”.