Power Apps – Named Record in a Gallery
One of my personal highlights this week and the reason I always say #NeverStopLearning: I discovered how to create a named record for a gallery control in my Canvas App. You might say: why should I need this, you can use the ThisItem operator to access the record.
And yes, you are right. This is a common solution for child controls in a gallery. I can set up my child controls and connect them to the data. To do this, I just need to use the ThisItem operator as a reference for the current record. This works well.
But do you know, how to access the parent record from an item in a nested gallery control? In this case, my ThisItem operator reference the current record of the nested gallery. Furthermore Parent.ThisItem don’t work and you might be in trouble. For this, the solution is the As operator.
The “As” Operator
I normally used the “As” operator in Filter(…) or For(…) statements. But I did not realize to uses this operator for the Items property in a gallery control. Now, when I read Microsoft’s documentation with more attention it’s totally clear to me. This is because Microsoft writes: “… Use the As operator to name a record in a gallery or record scope function, overriding the default ThisItem or ThisRecord …”
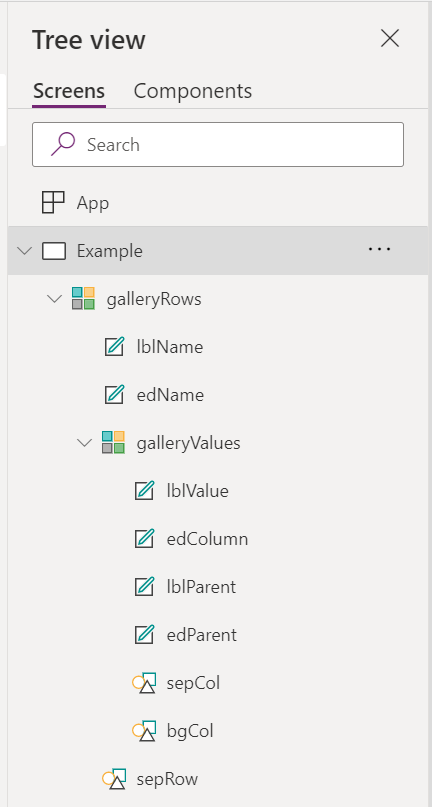
Ok, Hands-on – my example needs exactly the described functionality. I have created a Canvas App with a main gallery control “galleryRows” and a nested gallery control “galleryValues”:
My main gallery “galleryRows” uses this data:
Items: |-
=Table(
{ name: "row 1", values: [3,2,3] },
{ name: "row 2", values: [2] },
{ name: "row 3", values: [3,5] }
) As iterRowAs you can see, I have named my current record “iterRow” (iter = iterator). This is because I want to access the data from my nested gallery items. Once I have named an Items collection, I can’t use the ThisItem operator. Therefore I access my current record by using “iterRow” and set up the Items of my nested gallery:
Items: =iterRow.values As iterColFinally, I have also added a Text Label in my nested gallery, which display the “name” of its parent record. To access the parent record, I’m now able to use this code in my nested gallery:
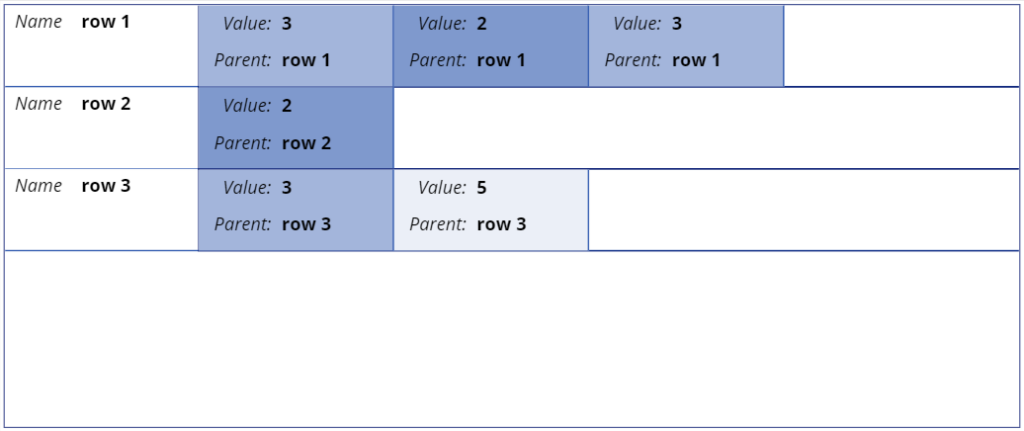
Text: =iterRow.nameThe result of my example is an almost common combination of controls. I have created a vertical gallery to display my rows. Additionally I have added for each record a horizontal gallery to display the details – in this case my parent record values:
Summary
My example have used the As operator to access the item record from my gallery by a given name. This allows me also to access the parent record, when I add a nested gallery control. A perfect solution for a common problem.
To be honest, I’ve never used the As operator in this way before – because I didn’t know it is actually possible. What I have learned again is that the Power Platform and the PowerFx language are constantly growing. There are a number of functions and operators that I have used, but sometimes with a different approach.
Therefore my advice to you: #NeverStopLearning