
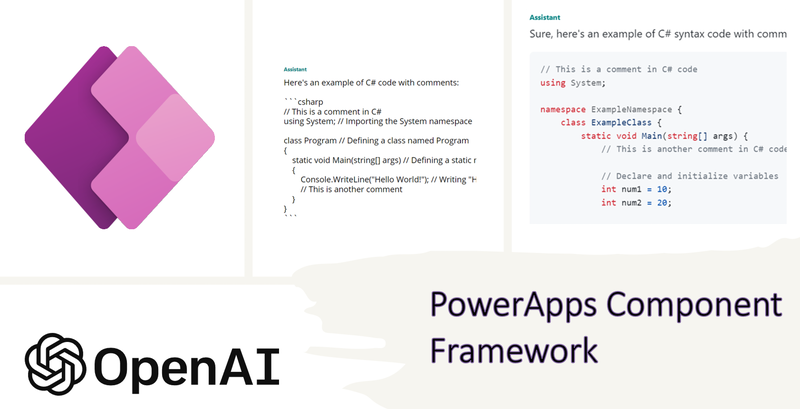
Intelligent Assistant improved with PCF
In my last blog post I showed you, how fast you can setup and build your own Intelligent Assistant. I used OpenAI in Azure and implemented a very simple user interface in a canvas app. That was done in less than 30 minutes.
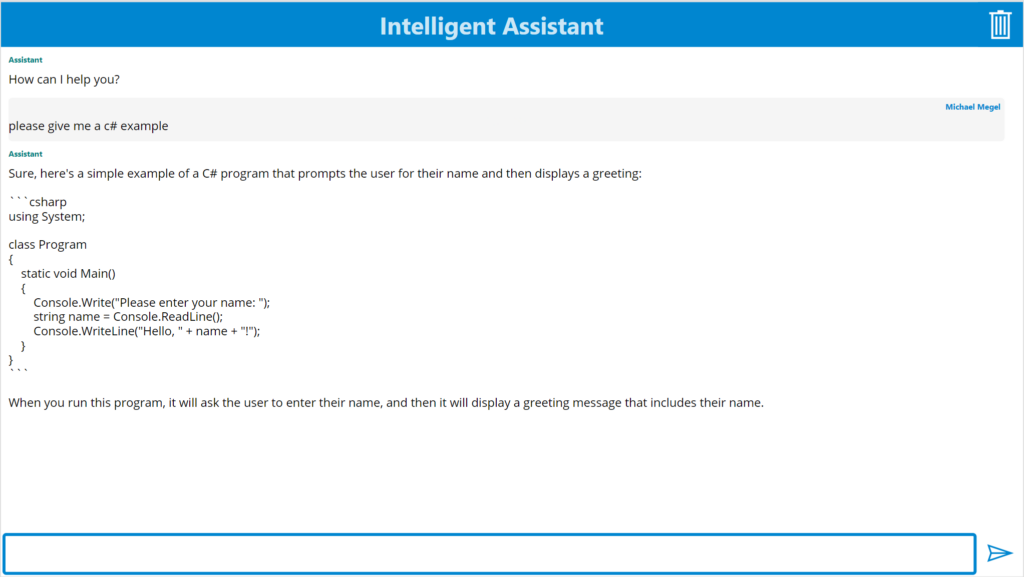
Nevertheless, the first approach is rarely the optimal one. There is always room for improvement, as the following example shows. When I ask my Intelligent Assistant to give me a C# example, following happens:
Yes, the answer contains a code snippet. In other words, my Intelligent Assistant reply the answer in MarkDown language. This is bad for my current version of my canvas app. However, this is also great because there is an opportunity for me to improve my Intelligent Assistant with the power of PCF controls.
MarkDown Viewer as Code Component in PCF
Wait, some years ago I shared this blog post: Power Up your Power Apps with PCF controls. I outlined there my implementation of a MarkDown viewer as a code component using the Power Apps Component Framework (PCF) control. Additionally, I provided detailed instructions on how to utilize these controls in canvas apps.
I also shared the whole source code as open source in my GitHub repository with you:
https://github.com/megel/PCF-MarkDownViewer
In addition, I refurbished my control a bit. I added some additional features, that allows me to use this control in a gallery with flexible height. Right, my control contains the two output properties ContentWidth and ContentHeight. These 2 properties allow to resize the control to the needed height instead of using scroll bars.
You can download the latest release here: https://github.com/megel/PCF-MarkDownViewer/releases
Getting started with MarkDown Viewer PCF
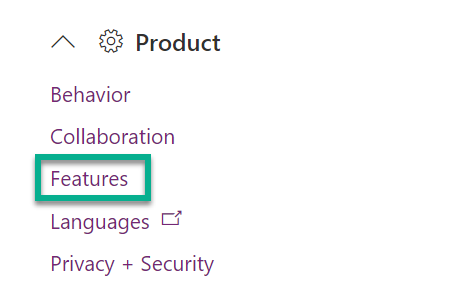
First of all, I must enable Power Apps component framework in my Power Platform Admin Center. I navigate to my dataverse environment settings. Underneath category Product I find a link to my environment features:
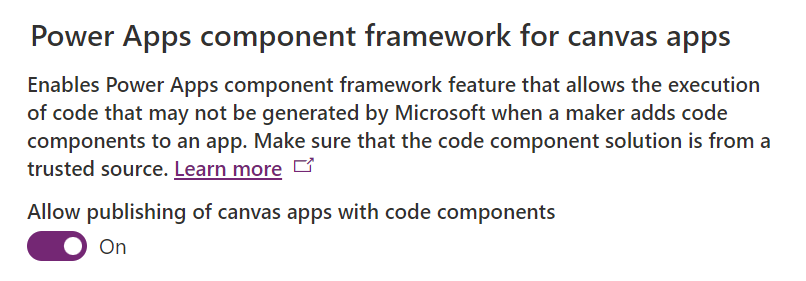
After clicking on Product Features, a new page opens with lots of settings. I search for Power Apps component framework and enable this feature:
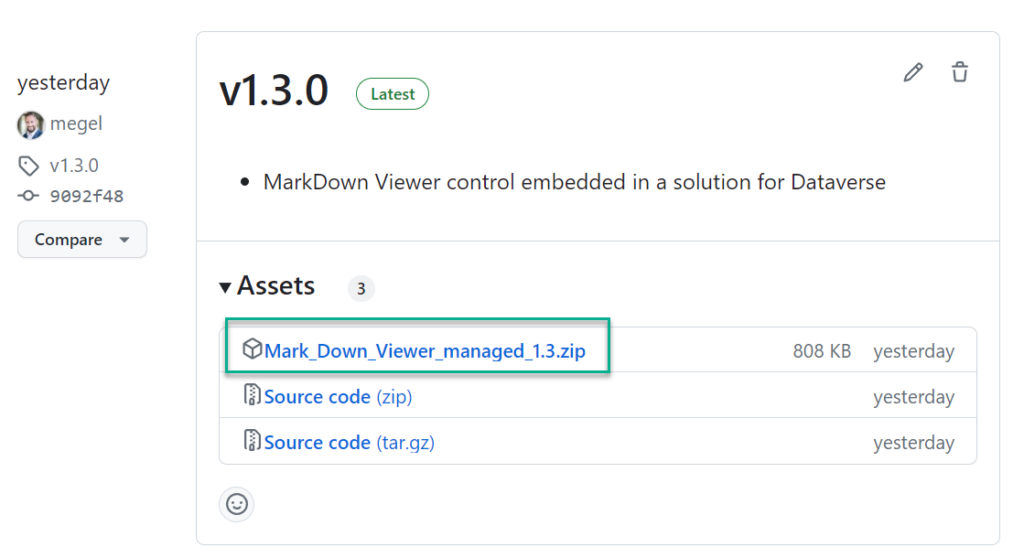
Now I can use code componente (PCF controls) in my canvas apps. As next step, I download the latest release of my MarkDown Viewer:
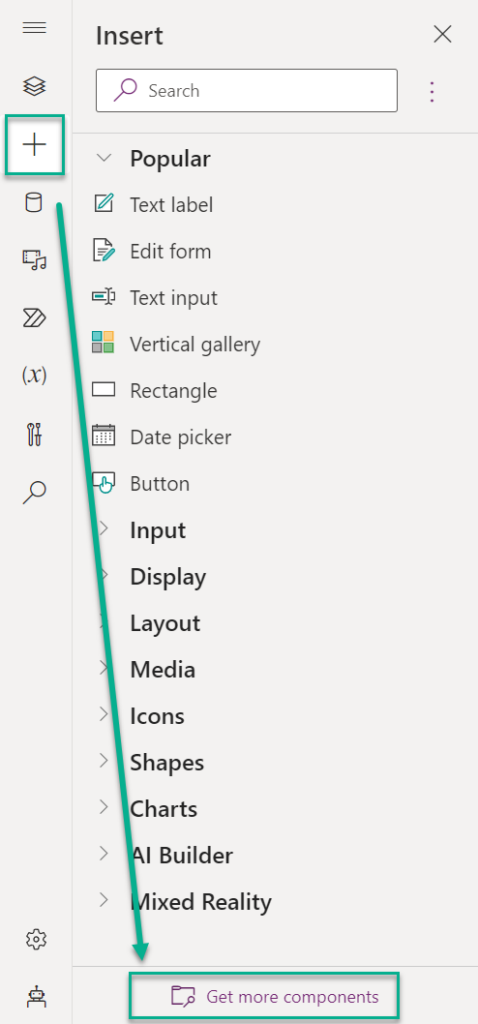
Afterwards, I have imported this solution file into my Dataverse environment. When my solution import is finished, I navigate back to my Power Apps designer. Here I start to import my PCF component by clicking Get more components:
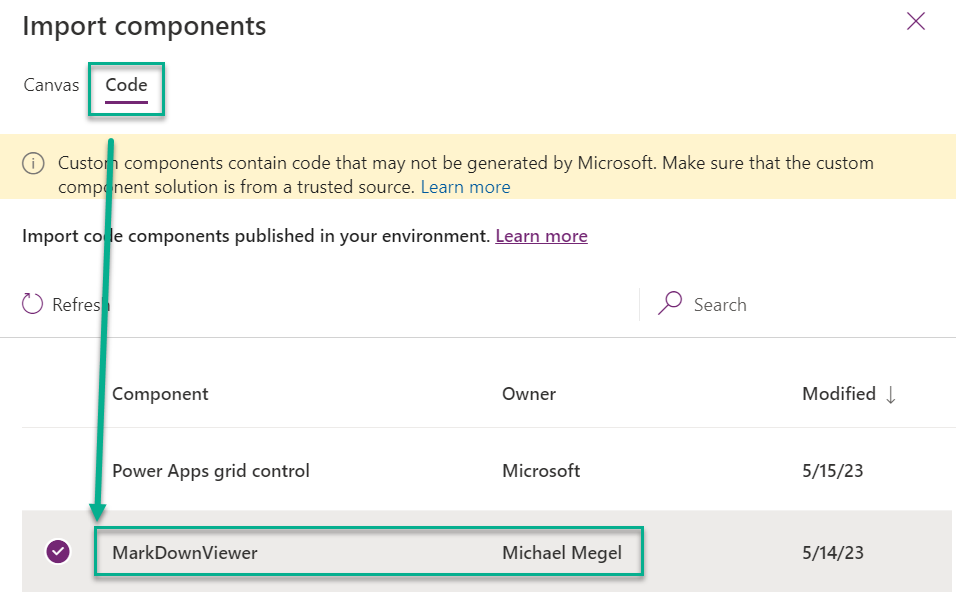
Here I switch to code components and select now my MarkDownViewer control and press Import:
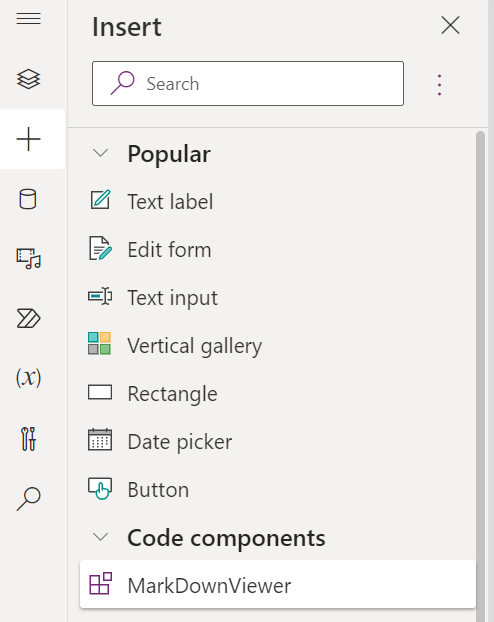
Some seconds later, the control appears in underneath Code components:
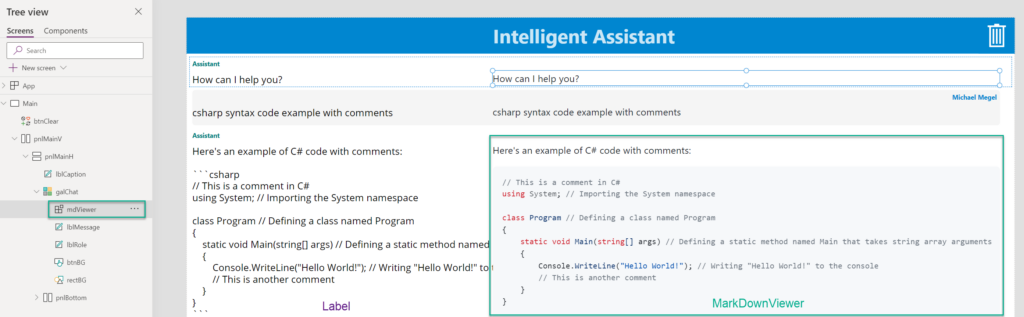
I have added the control, to my gallery. The difference is amazing. On the left side you still see the old label and on the right my added MarkDown viewer component:

In other words, a simple code component based on PCF can make a difference.
Summary
In this blog post, I showed you how I improved my recently created Intelligent Assistant canvas app. I did this because OpenAI returned MarkDown language in the chat response messages. Furthermore, a simple canvas apps label control is not capable to render the content correctly. For that reason I decided to add a PCF component to my canvas app.
By coincidence I had already created a PCF component which render MarkDown code. In addition, I added some new properties to my open source component MarkDown Viewer.
Furthermore, I explained you the steps to enable PCF components in your canvas apps. Moreover, I demonstrated step-by-step how I imported my code component in my canvas app. Finally, I have added my component to my gallery and replaced the label.
My Intelligent Assistant now displays the OpenAI content correctly. The answer with MarkDown content and source code are highlighted accordingly. My C# example is rendered as code and even includes a convenient one-click option to copy the content:
What an improvement for this tiny canvas app!