PDF Viewer in a Custom Page
Custom Pages are great because I can use them to enrich my model-driven apps with individual controls and content. In other words, a custom page brings the power of canvas apps into my model-driven apps. For example, I can design dialogs or panes with the flexibility of the canvas designer, including the canvas app controls.
Recently, I learned that not all controls are available in custom pages. In my case, I wanted to visualize a previously scanned PDF document to give my users an option to compare the document with the extracted information from Document Intelligence. For that reason, I tried to add the PDF viewer control to my custom page but found this:
Correct, the PDF viewer control was missing. This meant I had to search for another solution, and I found one that I will share with you here in my blog post.
The Trick
Let me start from the beginning. First, I’m adding a custom page to my solution:
Within this custom page, I know my canvas designer does not provide the PDF viewer control to me. But in a custom page, I can use controls from a Component Library. Therefore, I’m adding a component library to my solution:
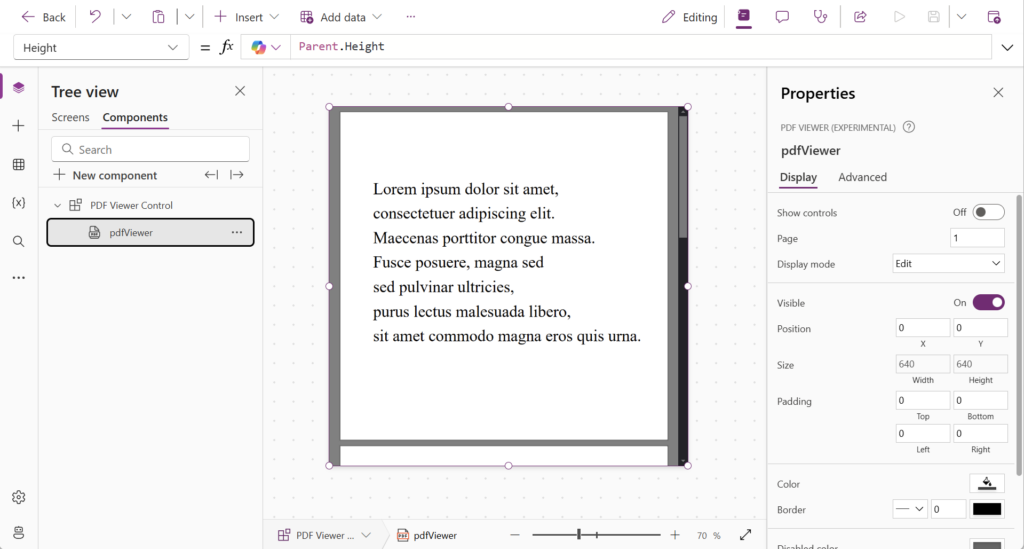
Here in my component library, I can now insert a PDF viewer control to my component PDF Viewer Control:
The result is this:
Additionally, I configured the size properties of my added PDF viewer to automatically resize with parent control.
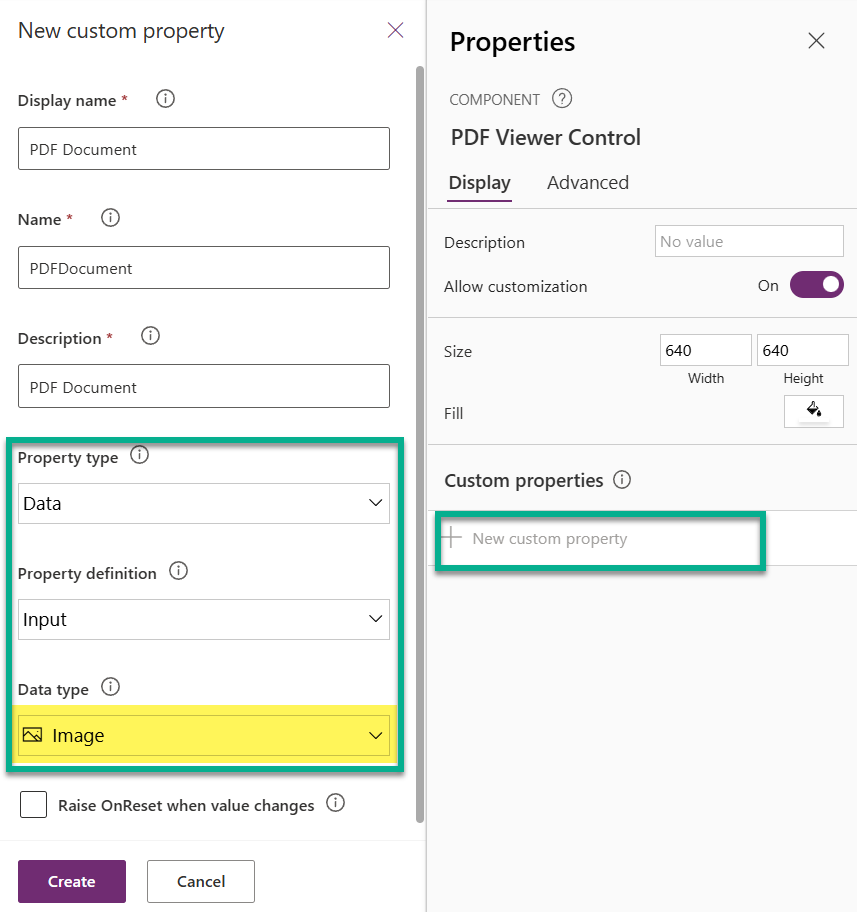
Now I must create a new custom property for my component library control PDF Viewer Control:
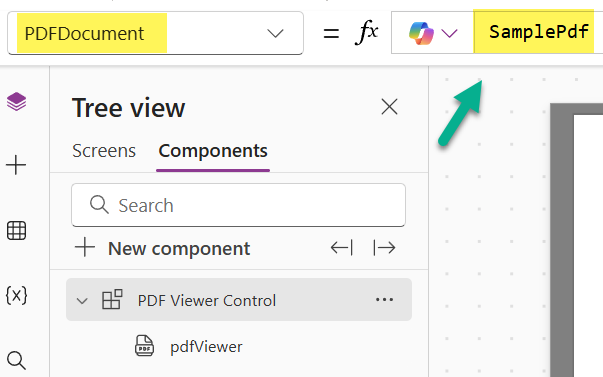
Here I configure as property type Data and as property definition Input. Furthermore, I set up the data type to Image because an image can also be a binary object. Moreover, I changed the default value of my new property to SamplePdf. This helps me to see directly the result in the designer.
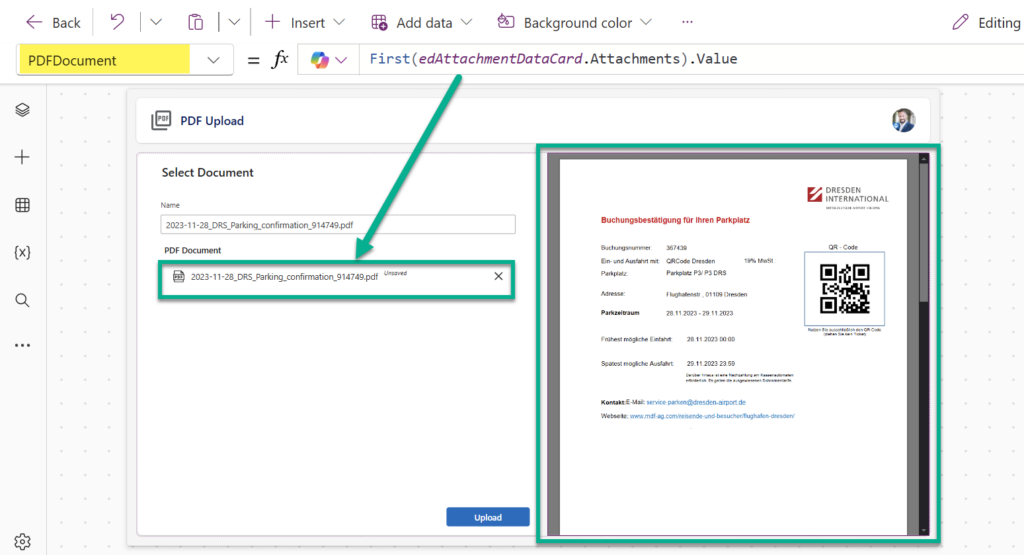
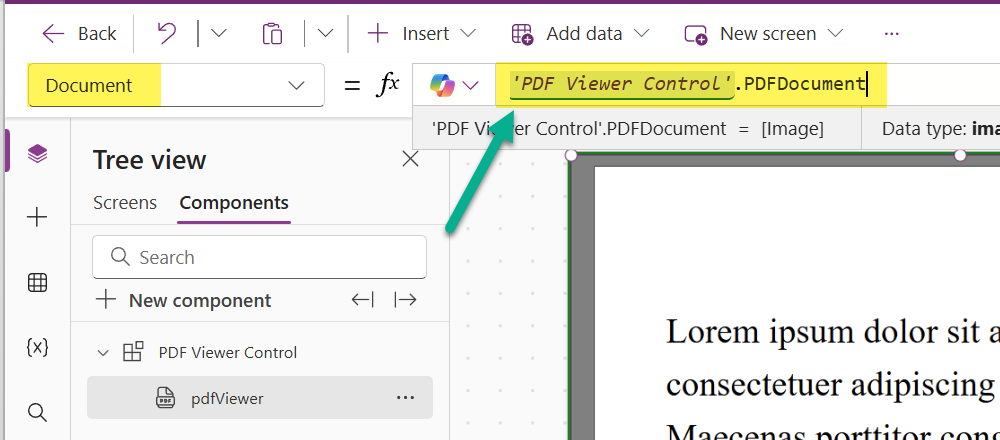
As the next step, I use my property PDFDocument from my control PDF Viewer Control directly in my PDF viewer control:

Finally, I save my component library as PDF Viewer Library in my solution:
After saving I must also publish my library. This is important, because only published libraries are available for an import into custom pages:
Perfect, now I’m ready to add my new component to my custom page!
PDF viewer from Component Library into custom page
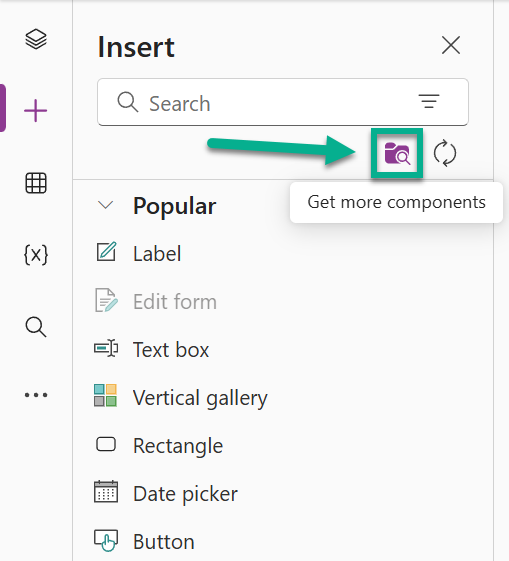
I’m navigating back to my custom page and opening the Canvas designer. Furthermore, I’m clicking on Get more components in the Insert pane in my Canvas designer:
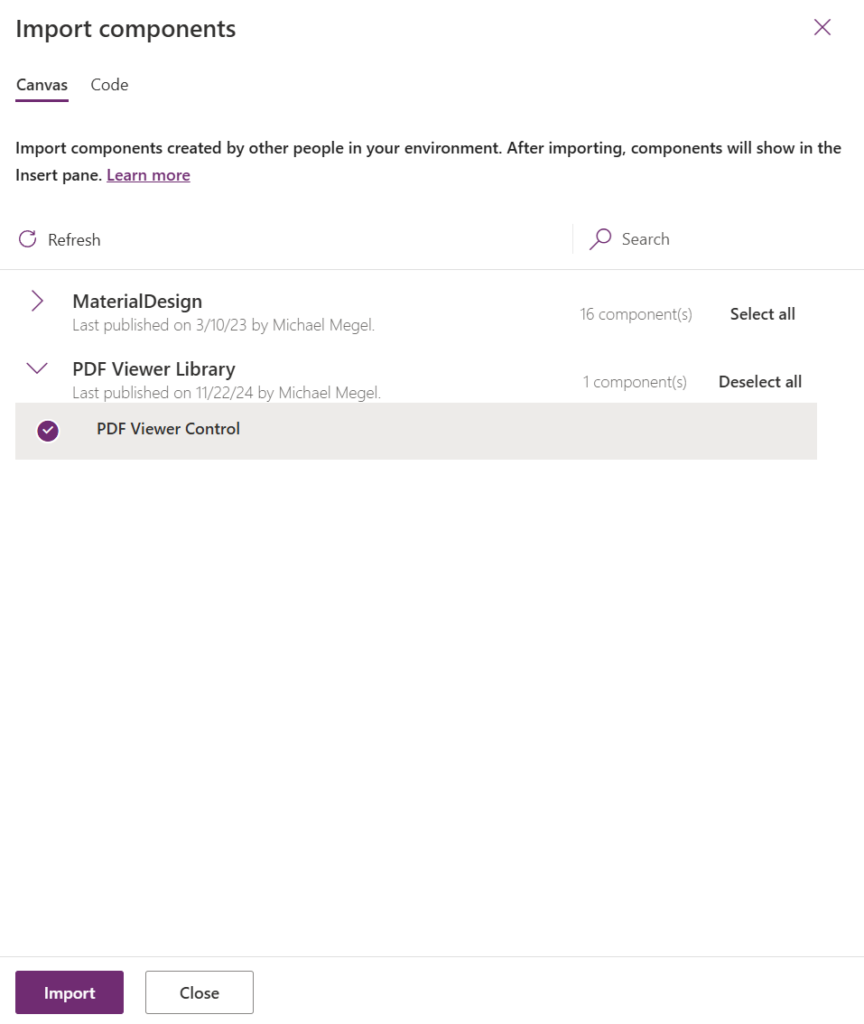
This opens the pane Import components, where I can select now my component library PDF Viewer Control:
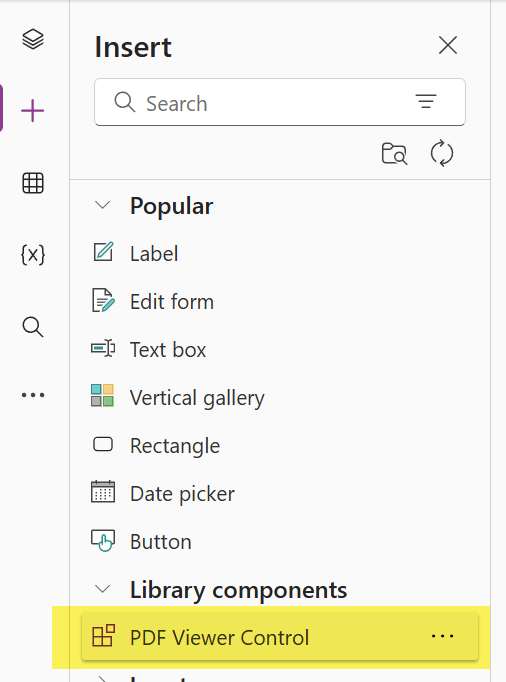
After clicking on Insert, my component library is added and now I see my created PDF Viewer Control underneath Library components:
Next, I’m adding the component to my view and connect the property PDFDocument to the value of the first attachment that is present in the Attachments control which is included in my data card of my Edit form control. The edit form control itself is bound to my Dataverse table and the current record:
This ensures that my PDF viewer now shows a preview of my attached PDF of the displayed record. Well done, what’s next?
Custom Page in Model Driven App
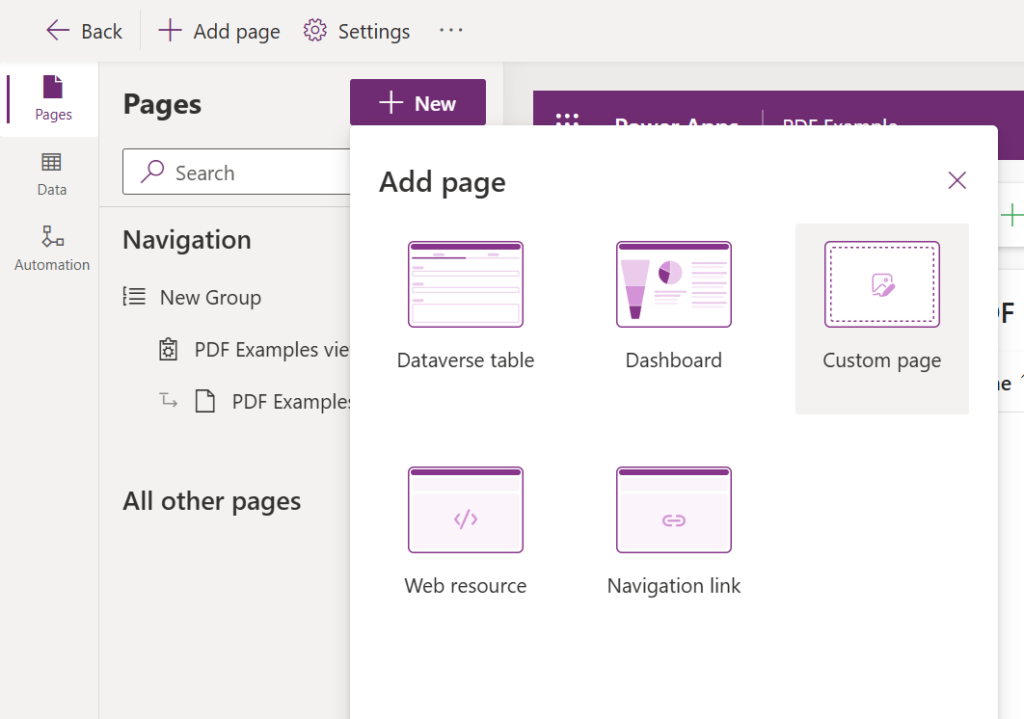
To finalize this exercise, I start adding my custom page to my model-driven app by clicking on New:
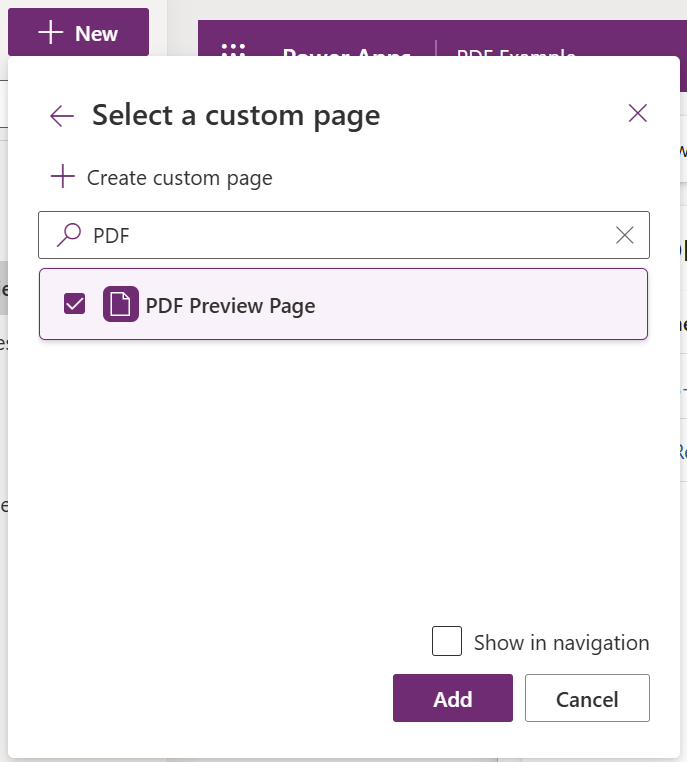
Next, I’m selecting my PDF Preview Page and continue with Add:
In my model-driven app, first I’m customizing my command bar and add an additional button. I’m using this button to navigate to my custom page. In detail, I provide the current record and the target page as argument to the Navigate function. Here is the Power Fx code:
Navigate(
Self.Selected.Item, // Current record
{ Page: 'PDF Preview Page'} // Custom page
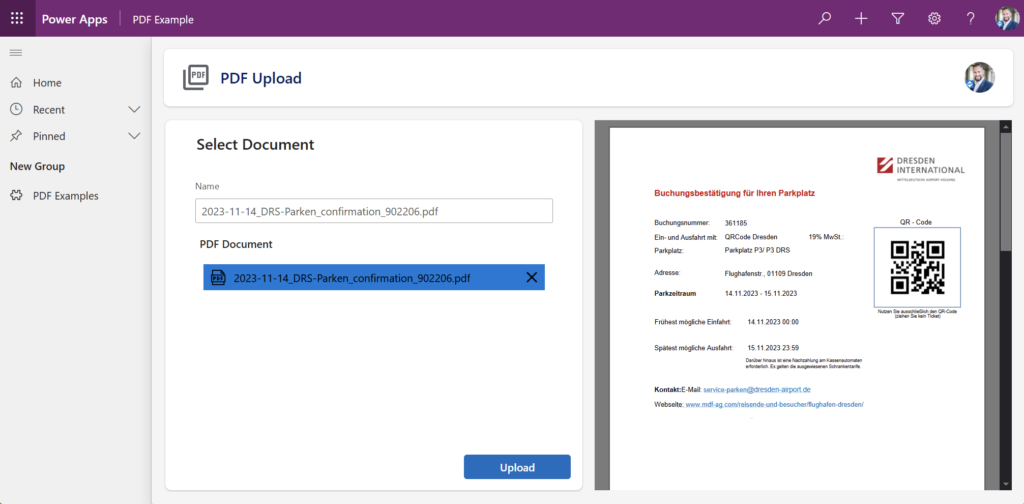
);With this simple trick my model-driven app shows now my canvas app page with the included PDF viewer:
Cool, finally I achieved my goal and added the PDF viewer to the custom page.
Summary
You have seen how custom pages can significantly enhance the functionality of model-driven apps by incorporating components from canvas apps. In my example, I demonstrated how to work around the limitation of missing controls by using a component library. Specifically, I showed how to add a PDF viewer control to a custom page, which is otherwise unavailable directly in the canvas designer.
First, I created a custom page and added it to my solution. Furthermore, I added also a component library to my solution, where I could insert and configure the PDF viewer control. I created a new custom property, set it up as a data type Image, and linked it to the PDF viewer control.
Next, I imported this component into my custom page and linked it to the attachment data card to display a PDF preview. Finally, I integrated this custom page into my model-driven app by customizing the command bar and adding a button for navigation. With this trick, my users have now a preview of the uploaded PDF document before saving the record with my model driven app.