
More Badges please, I need Project Insights! – CI / CD 9
My main requirements for a modern Microsoft Dynamics 365 Business Central project are automation, transparency and traceability! Therefore I include status badges in my documentation to give all team members an overview of the project status. In detail, you can use status badges in Azure DevOps to visualize all information that is useful for your team.
Do you know badges from Azure DevOps and their possibilities? If not, let me explain. 🙂
Badges
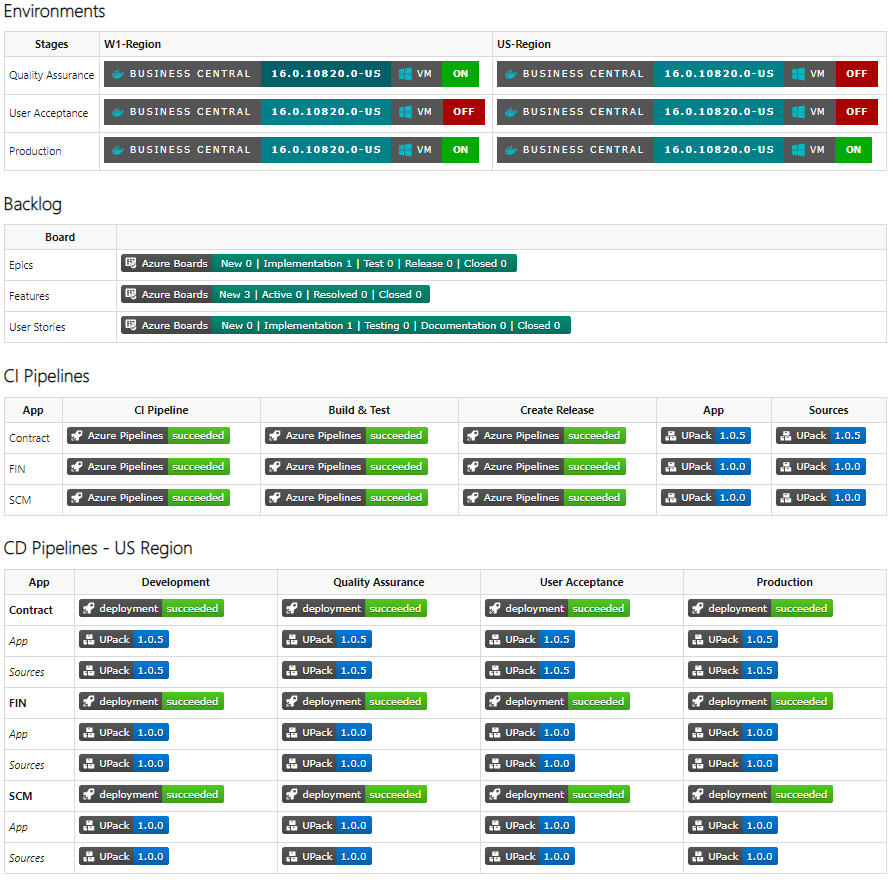
At the beginning I told you that I wanted to offer transparency to my project members. Consequently, I share an overview about project details and I use badges to document my environments, pipelines, artifacts and stages.
A badge give you insights. This could be the amount of tasks in your backlog, an artifact related to its stage (version), the status of your staging environment (on/off), build and deployment pipelines (successful/failed), and much more. Most of these “out-of-the-box” badges in Azure DevOps provide also a link the resource.
An advantage is therefore the visual feedback for my project members. All necessary information are shown as overview at my dashboard (MarkDown-Widget) in Azure DevOps as well as in the documentation (readme.md) of my repositories. You can also access detailed information by navigating through the link.
Boards Badges
My projects start usually with the Azure DevOps Backlog where I plan and manage development tasks. Azure DevOps Boards helps me and my team to collaborate and monitor all tasks.
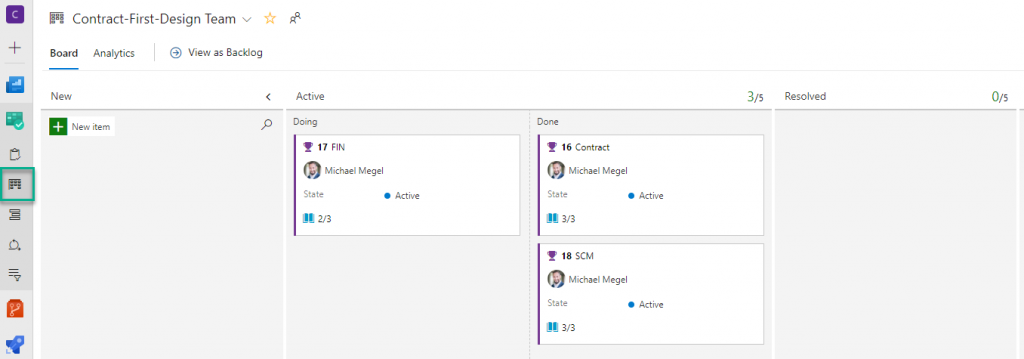
Dependant to my configuration of the Project Process, my board shows the work items. My example project is based on the agile process. That’s why I have Epics, Features, User Stories, Tasks, and so on:
The board view can be changed by selecting a backlog navigation level (dependant to the project process):
Each of my board levels (epics, features, …) provide an own badge. This badges visualize important information about its elements and their status like new, active, resolved, and closed User Stories:

Finally, Azure DevOps generate a link to navigate direct into the board view, when I click on the badge.
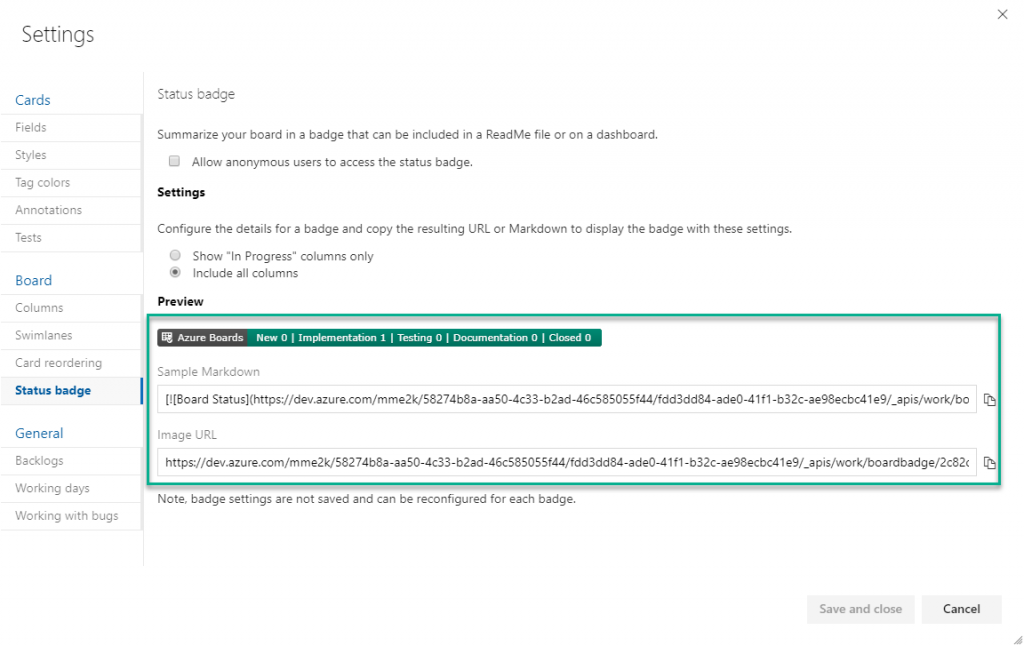
A setup is very easy 🙂 You can activate the badges inside of the board settings (board view | configure team settings):
Once activated, you get a preview image URL as well as the MarkDown snippet. I recommend to copy this snippets into your readme.md documentation.
Build Pipeline Badges
Another important information in my project is the build status of my apps. In open source projects, for example, it is common practice to include such visualizations in the “Readme.md” file.
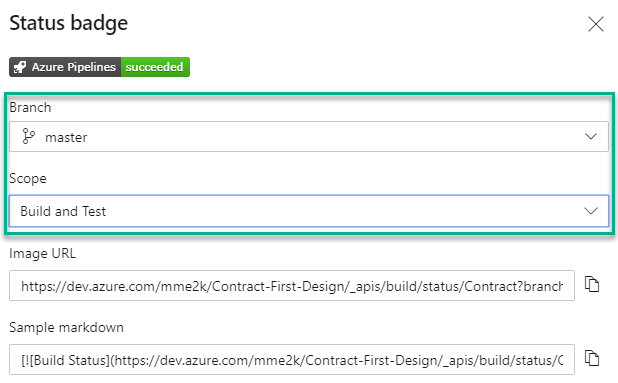
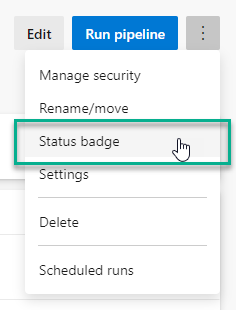
My MarkDown snippet for this badges is at the menu of my build pipeline – build overview (Menu | Status Badge):
Azure DevOps provide here badges respective to the branch as well as to the scope of my build pipeline. For multi-stage pipelines, the scope can be, for example, the build, test or deployment stage.

The information of this badge are limited to the pipeline status: successful, warning, or failed. But this is ok.
Release Pipelines
In one of my previous posts, I showed my release setup and deployment pipeline. The corresponding visualization is:
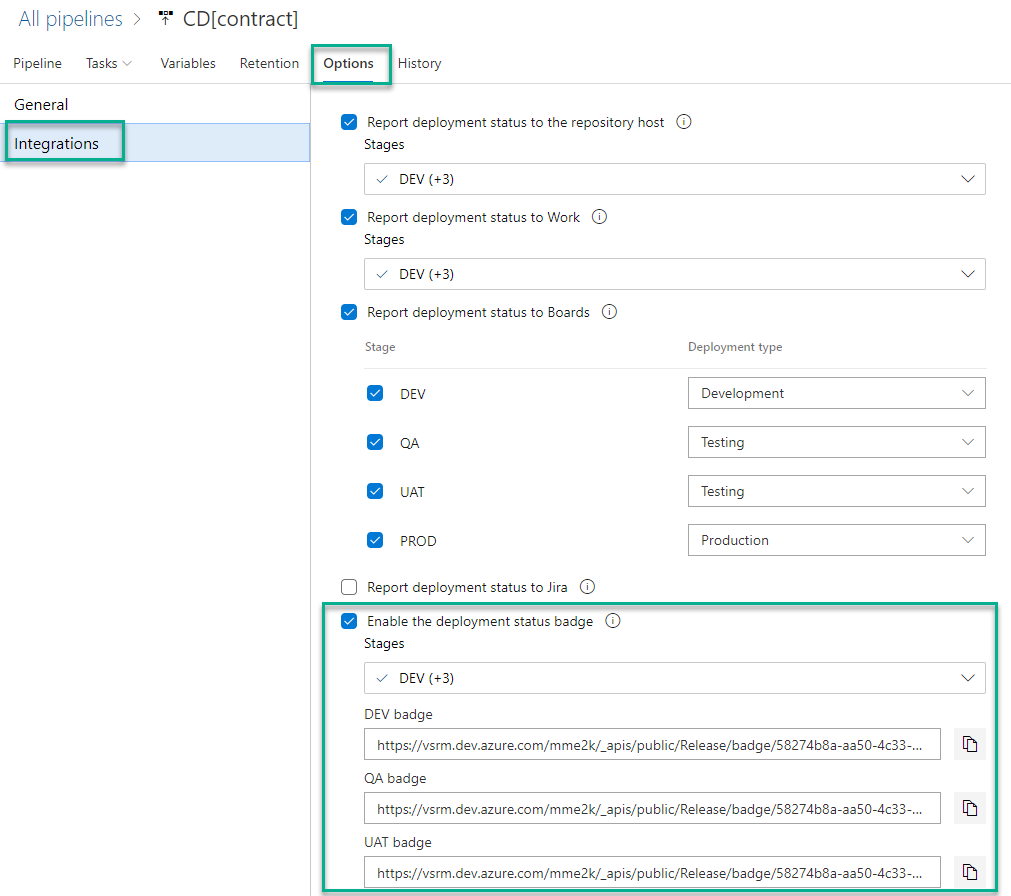
Unlike build pipelines, you must enable the status badges in the settings of the release pipeline (Options | Integrations) for each stage.

After activation you can copy the link for the badge image. But I prefer to combine the image with a link to my pipeline. As a result I get the same behavior as with my Build Pipeline Badges:
[](<Release Pipeline URL)Artifacts
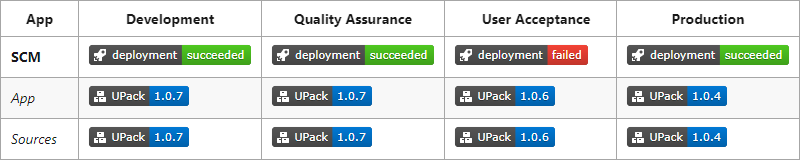
The most interesting information for meis provided by artifact badges. An artifact badge shows the latest version of the artifact in a particular stage (view):
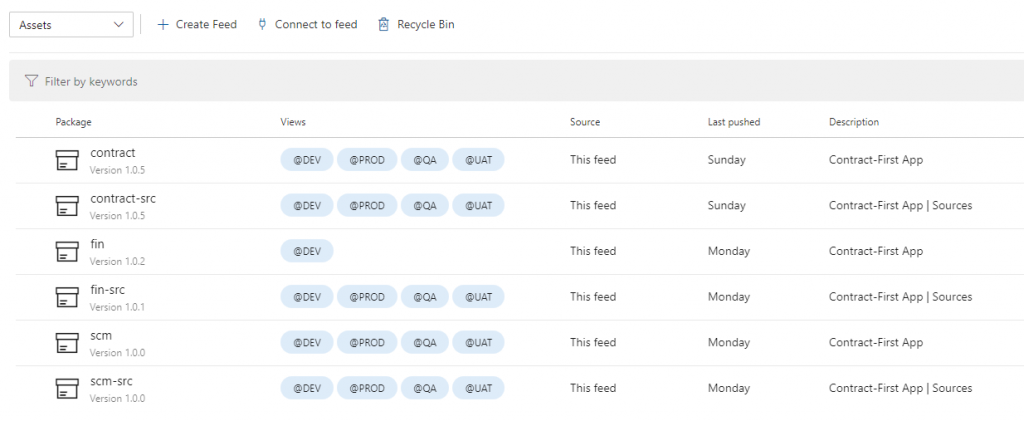
All artifacts of my project are located in my Azure DevOps Artifact Feed. This list contains the latest version of each artifact and column “View” is a marker for the reached promotion. In other words, the column “View” displays the deployment stage of my artifacts:
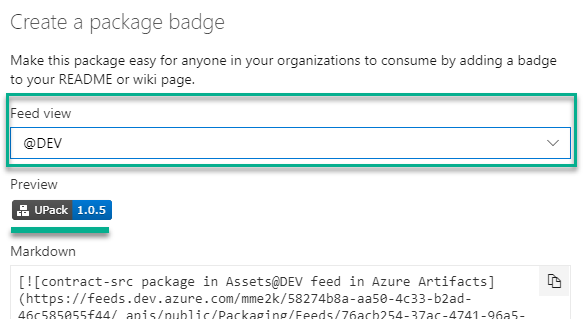
Each artifact in a feed have own badge information. I have to select an artifact and navigate to its menu (Menu | Create badge):
This opens a view where I select the expected stage. The badge is displayed as preview:
Finally I copy the Markdown snippet into my documentation. As result I can visualize the current artifact version in each stage (view) in my dashboard or documentation:
… I love such overviews in my projects but can we do more?
Environments
Unlike artifacts and pipelines, my test and production environments are not really part of Azure DevOps. That’s why I can’t use any provided badges – really?

So what can I do to visualize information of the Business Central version and the status of my virtual machines?
I need to generate own badges. Therefor I use an external badge provider to render the images like: https://shields.io/
In other words, shield.io allows me to add custom badges to dashboards or my documentation. This badges can be static or dynamic and query parameters of the URL are responsible for the rendering:
https://img.shields.io/static/v1?logo=docker&logoColor=%2300B7C3&label=Business%20Central&message=16.0.10820.0-us&color=%23006069Static Badge
My static badge from the previous example provides environment information about Business Central and have this parameters:
- logo determine the symbol and logoColor its color
see also: https://simpleicons.org/ - label specifies in my example the name of the badge and this is “Business Central”.
- message displays the version of my Business Central environment
- color define the background color for my message
The result is:
Dynamic Badge
My virtual machine information uses a dynamic badge to display the status on/off.
The information for a dynamic badge are provided by an Endpoint which returns JSON as follows:
{
"color": "#00aa00",
"label": "VM",
"logo": "windows",
"logoColor": "#00B7C3",
"message": "ON",
"style": "for-the-badge"
}see also: https://shields.io/endpoint
You can use as an endpoint:
- Web Services
- Web APIs
- Azure Functions
- Logic Apps or Power Automate Flows
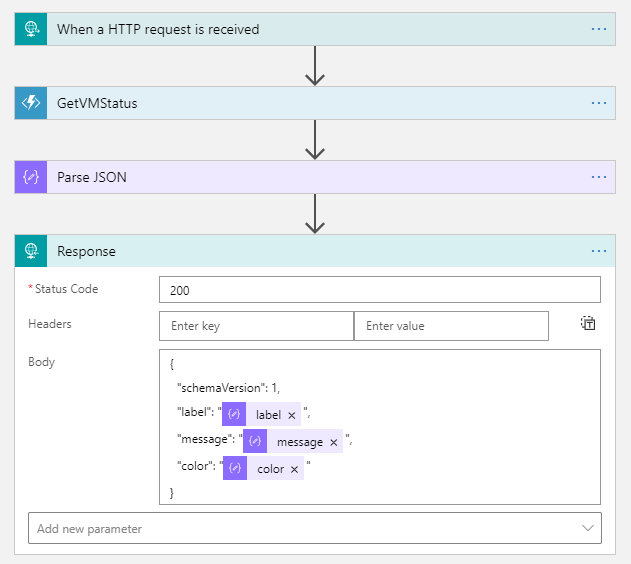
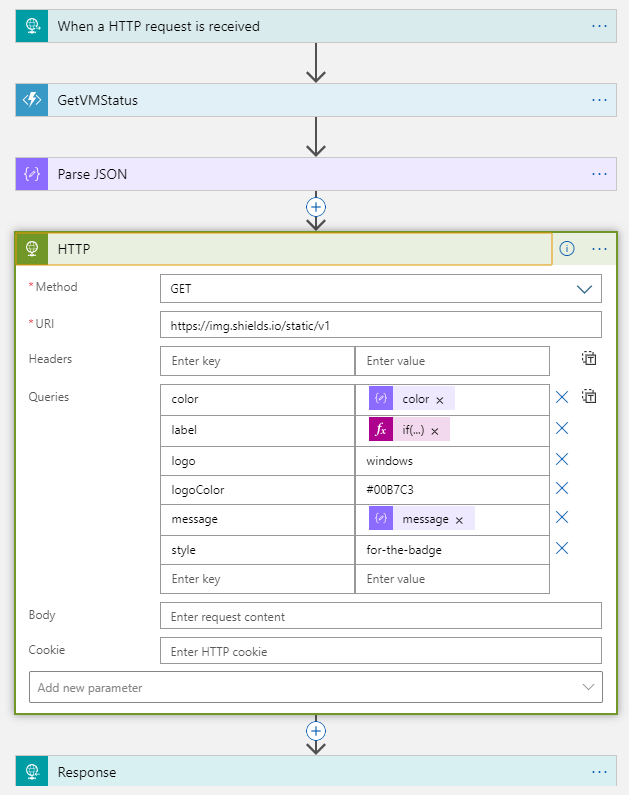
I use a Logic App for my dynamic badge example. The workflow collect cached status information of my virtual machine by Azure Function and returns JSON as HttpResponse.
In short the Logic App is:
Finally I include the HTTP Request URL of my Logic App into the badge url:
https://img.shields.io/endpoint?url=<URL of the Endpoint>Another option is request a static badge direct from Logic App and return the HTTP result:
Conclusion
First of all, Azure DevOps provides out-of-the-box many badges to get live project status insights from my dashboard or online documentation. These are per example: Board-Badges, Build & Release Pipeline Badges as well as Artifact Badges.
Secondly, I have showed some examples to add additional quick insights by using static and dynamic custom badges. In my example I used https://shields.io/ to generate such badges.
Finally, I recommend to use this information and include it in your project documentation and in your Azure DevOps dashboards. I think this is the best way to keep track of your project and offer more transparency to my project members.
What’s next?
In my next post of this series I want to explain the possibilities of information tracking from work items, code changes, artifacts, builds up to release deployments.
In the meanwhile, I want your feedback as well as suggestions! How do you improve your documentation and dashboards?
… Happy Sharing and don’t forget #NeverStopLearning














One thought on “More Badges please, I need Project Insights! – CI / CD 9”
Comments are closed.