
Enhanced Component Properties
Ohh what should I say? Whether you are Citizen or Pro developer, you should check this out!!! I love the new experimental feature in power apps for canvas apps components! “Enhanced Component Properties” opens up a total new way of development.
Before I get too excited, let me give you some background. Canvas apps components were introduced as reusable building blocks approx. 1 or 2 years ago. I can add controls to my canvas app component and layout them separately. Secondly, I can define input and output properties in my component. In other words, properties to get my data in and out. Finally, I can also import and export such components.
In the end, a canvas app component is similar to an professional developed Power Apps Component Framework (PCF) component, but almost without code. It’s designed for Citizen developers.
Power Apps Settings
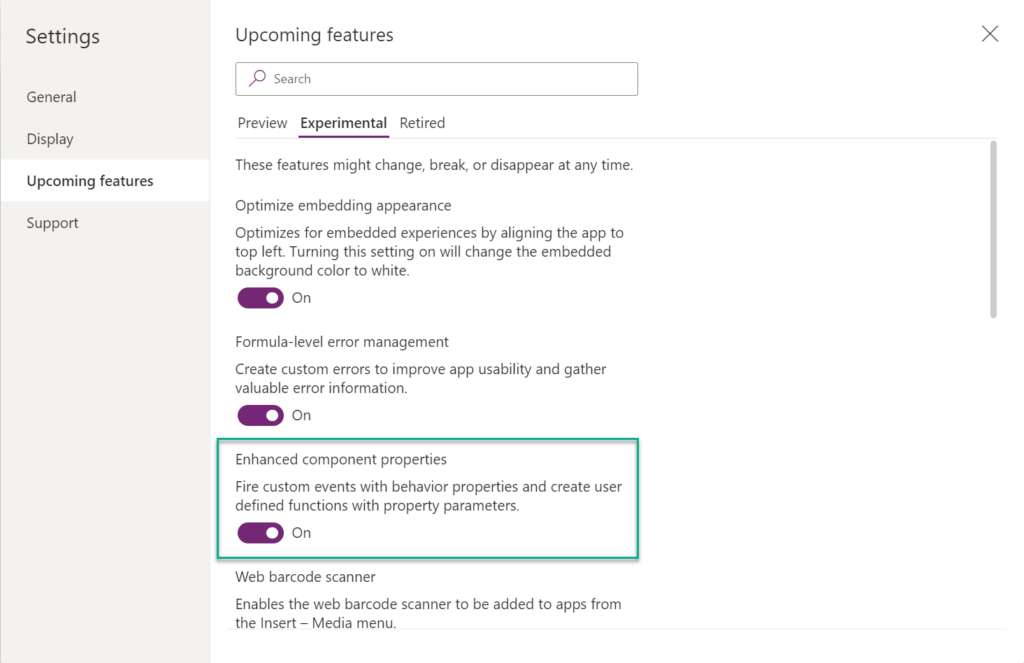
Before I can use the Enhanced Component Properties I have to enabled the new functionality. Therefore, I navigate to my Power Apps settings. The setting is currently located under “Upcoming features | Experimental”. Finally after activating the feature, I have to reload my power apps designer.
Enhanced Component Properties
Enhanced Component Properties & experimental – Whoa, what does that means? Experimental is easy to explain. Microsoft is testing this feature to get feedback and provide improvements. You have to accept, this feature might be changed in the future. To discover what’s new, I was looking on a canvas app component and its properties.
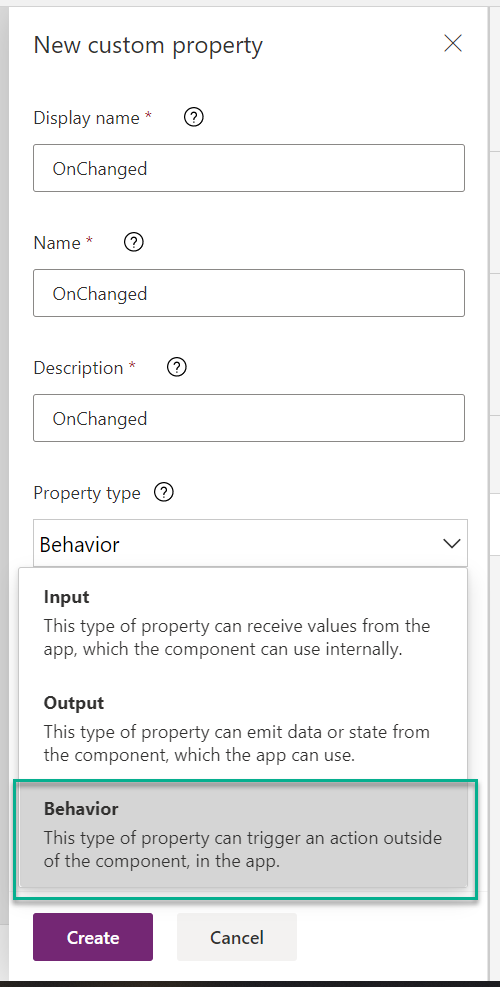
First of all, Microsoft have added a new Property Type, called “Behavior”. This become visible when navigate to canvas apps component editor, select or create a new component, and open the properties.
This kind of property is like an event. My components behavior property is like a “self-defined” trigger (action). That give me the freedom to invoke actions of my component. In other words, I can subscribe that action and react on changes of my component.
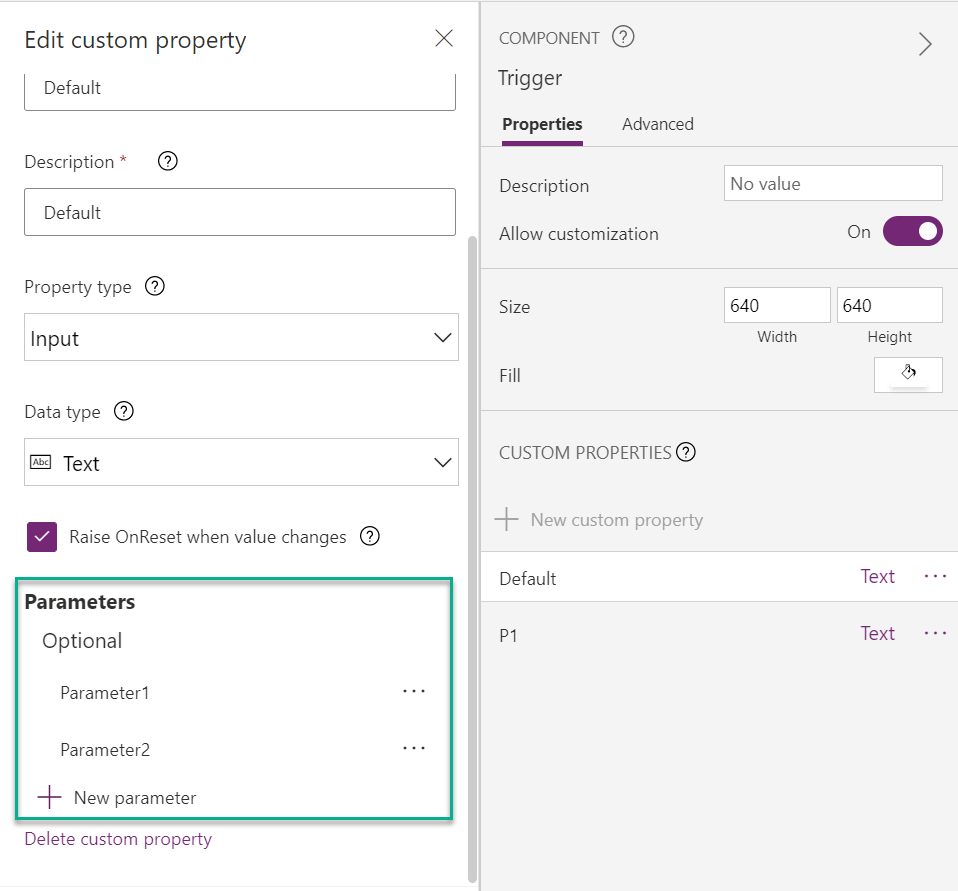
The second new feature allows me to define more complex properties by adding additional parameters. Moreover, my additional parameters have own data types. The following example shows where I have added two additional parameters:
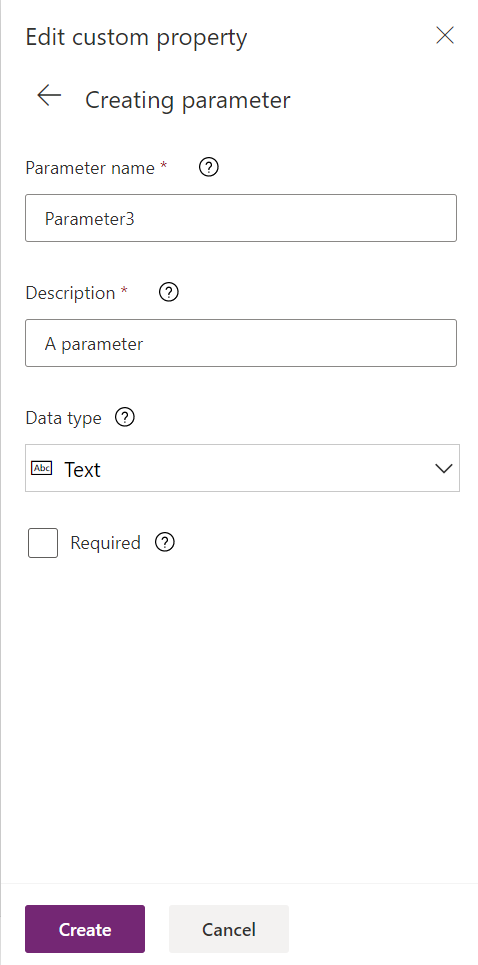
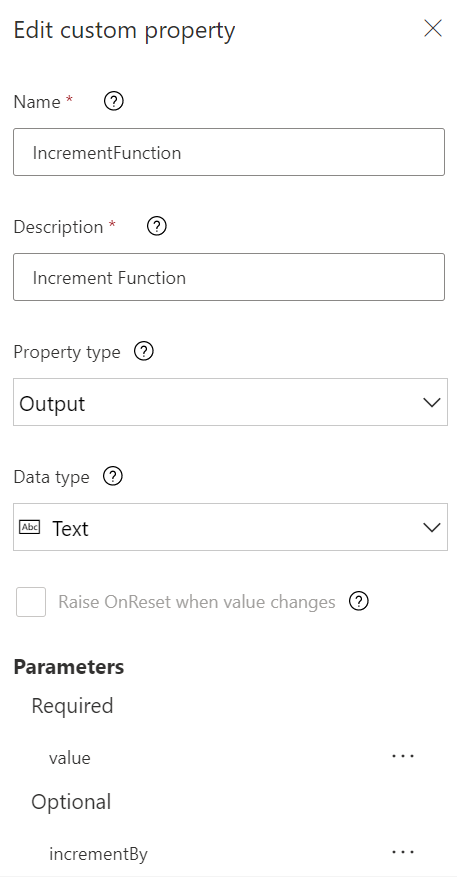
Ok, on the first look, I can specify a parameter name, description, data type, and required for my additional parameters. These options are available in my designer:
More interesting to me, all three property types: Input, Output, and Behavior support this additional parameters. What does it mean?
I discovered it’s functionality after playing a while with this new feature. What happens is, my property turns into a function with specified parameters. The parameters act as input values and the function have an output as result. The result type itself is defined with the property type.
So I have three different property types. Let’s have a look…
Input Property
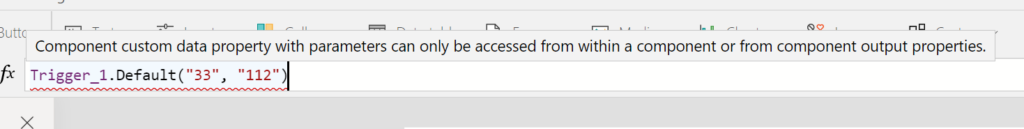
Joy and sorrow can be so close to each other… I thought, I can use my input property like a function from outside to trigger anything in my canvas app component. Definition worked well, but as you can see, I can’t use it from canvas app:
Maybe this will be available in the future. We will see.
Output Property
I guess this works better. I can add additional parameters to my output property in order to turn it to a function with a specific result. Moreover, the data type of parameters and my function result (property type) can be different.
I have defined and output parameter “IncrementFunction” (Text) with 2 input parameters (number) as example:
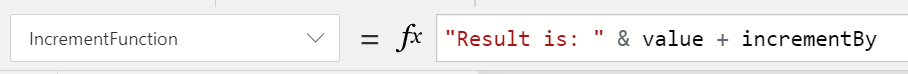
In the next step I added also a default value to my output property. In other words, I implemented the function inside of my canvas app component:
You see, I can directly access my input parameters of my output property. That’s genius!
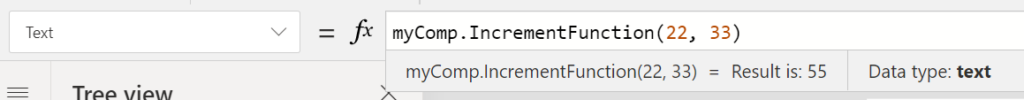
Finally, I want to use my canvas app component in my power apps designer. Therefore I have added the component and call it. I decided to do this direct from a Text Labels property Text. Nice, the designer immediately presents me the calculated result!

Behavior Property
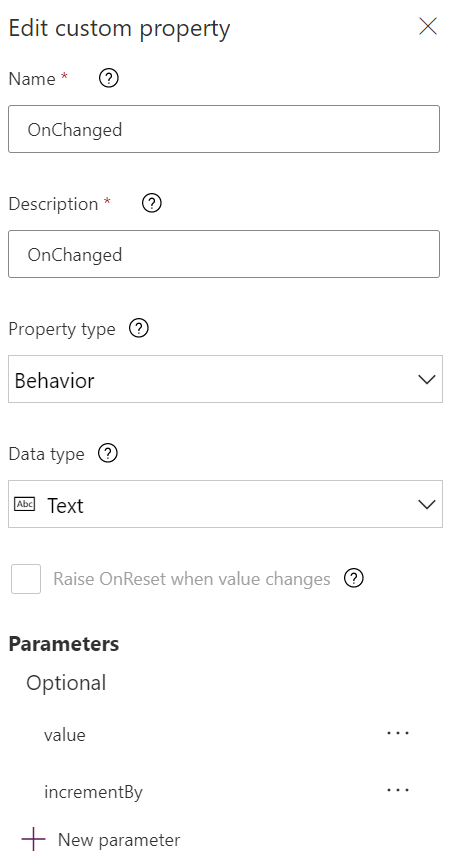
We have a run! Last but not least, I want to check out the behavior property. Therefore, I have defined this property – my event – in my component:
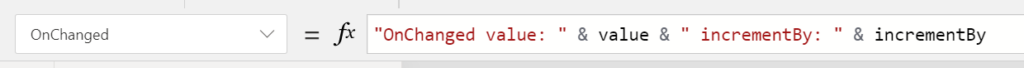
My property type is text and my two parameters are numbers. Afterwards, I defined a default behavior – implemented my function – inside of my component:
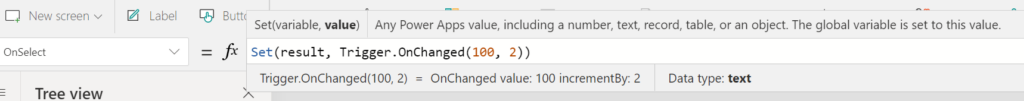
For this example I have added also a Button to my component. My goal is to invoke my event with parameters from my Button – OnSelect trigger and store the result in a local variable (component scope):
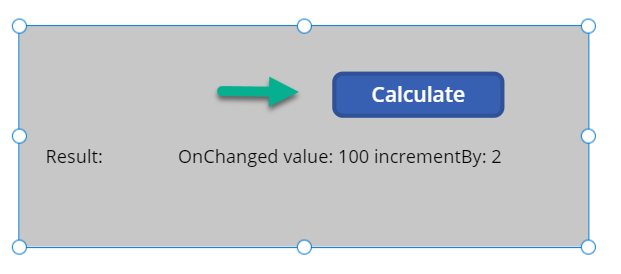
Finally I present the result in a Text Label inside of my component. You can see this here:
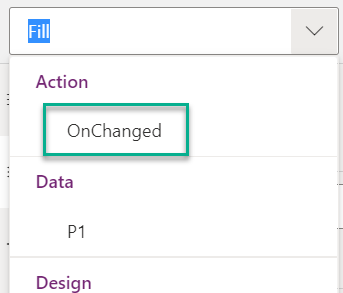
However, I can also override my component “OnChanged” action in my canvas app. In detail, I can change the default implementation in my canvas app. It is presented as Action in the properties list:
A great feature! I have access to the behavior property parameter values in my canvas app. This allow me to call a service, update a collection with detailed parameters and provide also a result. Furthermore the triggering button for the event is part of my component:
Summary
In my opinion, this new “experimental” feature is mind blowing! It allows citizen developers to create powerful components inside of their canvas apps with almost no code. I must say that canvas apps components got needed functionality to be sexy. Now, I can create not only functions with parameters. I can also add events to my components.
I will definitely use functions to reduce the code in my canvas apps and store it in my components. This give me the freedom to define per example complex transformations in one single place. In addition to this, behavior properties will improve my components too. I’m now able to invoke functionality in my canvas apps screens from component level. This is useful for navigation and triggering reloads, for instance.
Finally, I still have the option to create a PCF component. That’s fine for me, because I can use my Pro developers skills. On the other hand, canvas apps components are low code. The new improvements make them more powerful and serve the needs of Pro & Citizen developers. I like both possibilities.
What do you prefer – Canvas Apps Components or PCF Components?