
Create beautiful Canvas Apps in Dataverse for Teams
Is it possible to create beautiful Canvas Apps in Dataverse for Teams? Yes it is, and the only thing you need to do is to use the “Material Design Component Library for Power Apps” by the one and only M365 Princess Luise Freese and our newest German Microsoft MVP Robin Rosengrün.
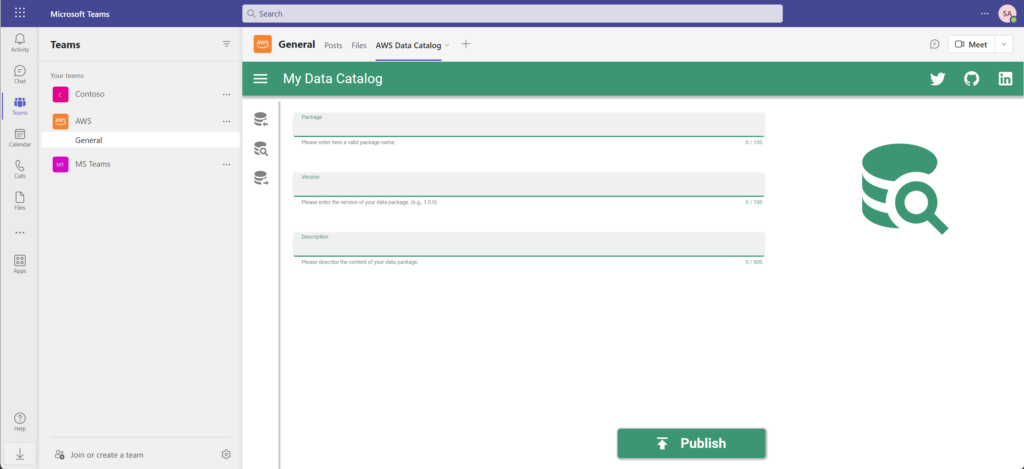
Both have published last year an amazing open source repository which helps to create a nice looking canvas app in minutes. You get components like an app bar, a navigation drawer as side menu, dialogs, side sheets, several input controls, buttons, and much more. As result, a Canvas App in Teams for Dataverse can look like this:
Power Apps Design Toolkit
Basically the Power Apps Design Toolkit is a collection of UI guidance and components designed to improve the design consistency. Even better it’s open source. You find the Power Apps Design Toolkit here on GitHub: https://github.com/pnp/powerapps-designtoolkit
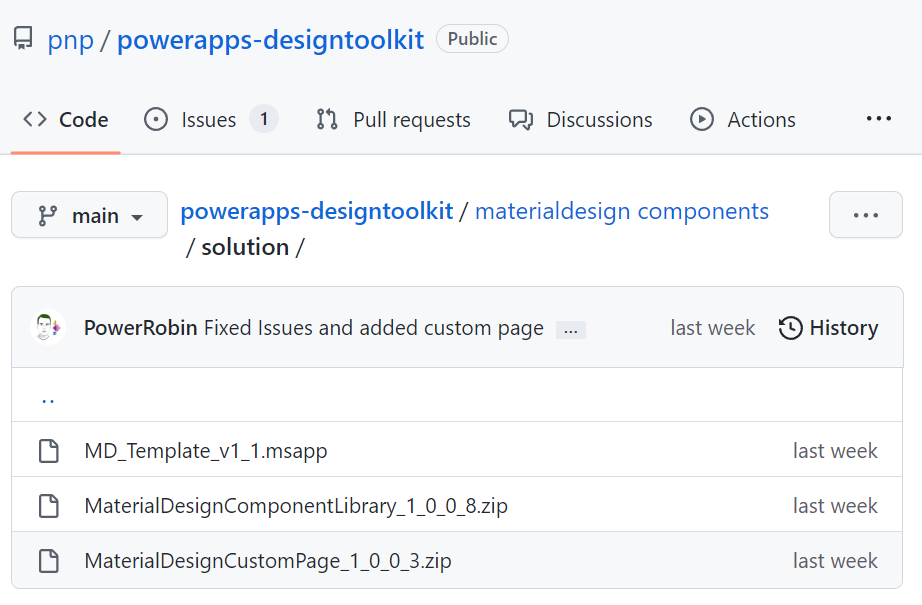
If you take a closer look at the repository, you will discover some hidden gems. You find a component library, a template app with a prepared style and another solution with a template for a custom page. Here is a direct link: https://github/pnp/…/components/solution
Importing in these apps and component libraries in a normal Dataverse environment is not a big deal. This is simple. The challenge is more or less: Importing these components and templates into a Dataverse for Teams.
Note: Before I continue, I must point out that Microsoft rightly says “Dataverse for Teams is limited”. This means that I am probably showing you a way that may not be supported by Microsoft.
Creating a Dataverse for Teams
Let’s start from the beginning. I create a new Dataverse for Teams directly in Microsoft Teams. For this, I start creating a new Power App by navigating to my Teams channel. I use the “+” to add new content to my team:

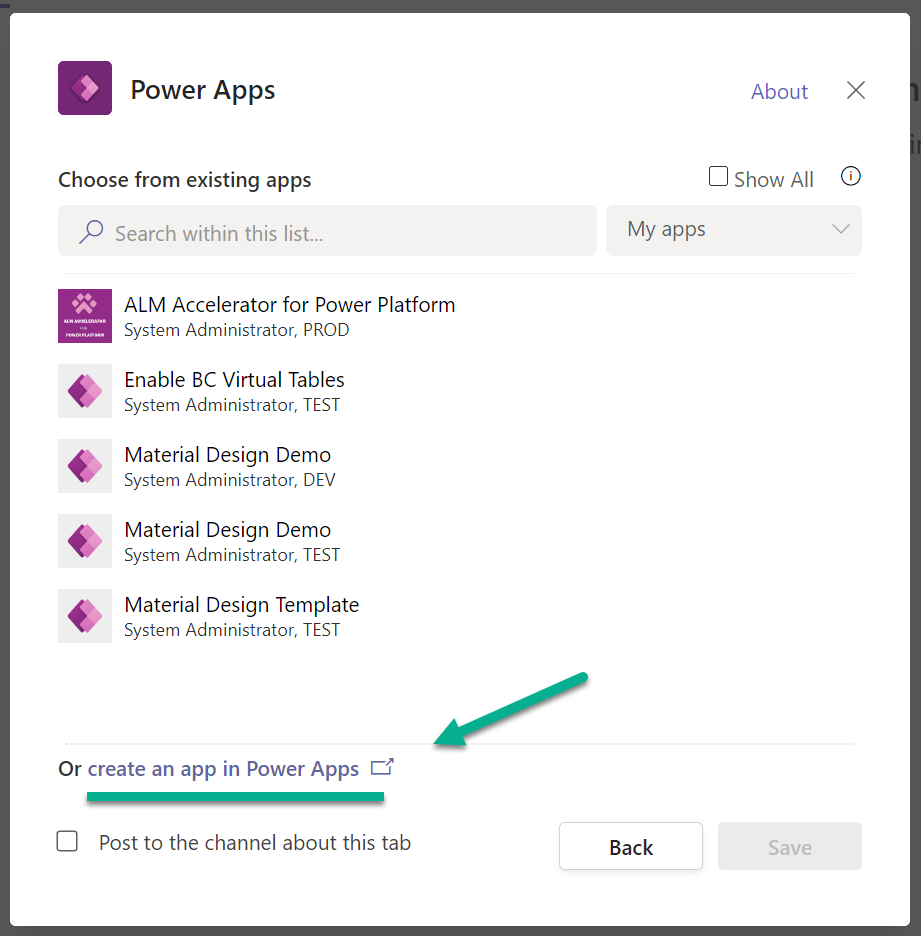
A dialog opens and I select Power Apps:
Afterwards, another dialog opens and I could search for an existing app:
… or I can create a new App. This means, Microsoft starts to create a new Dataverse for Teams for me:
This will take a while until my Power Apps designer appears:
Create a new Canvas App in Dataverse for Teams
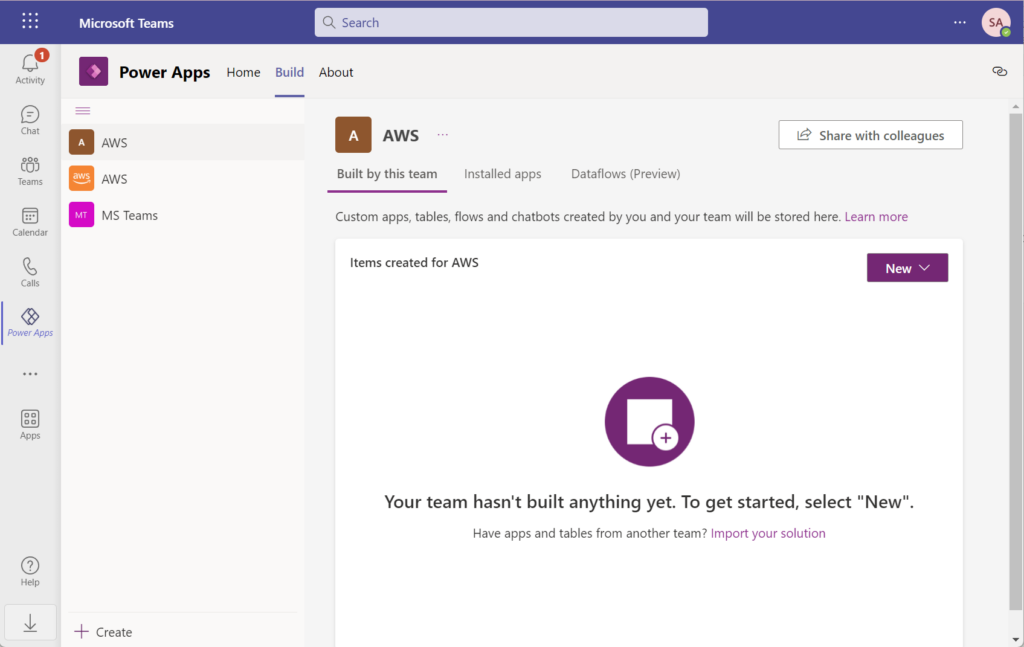
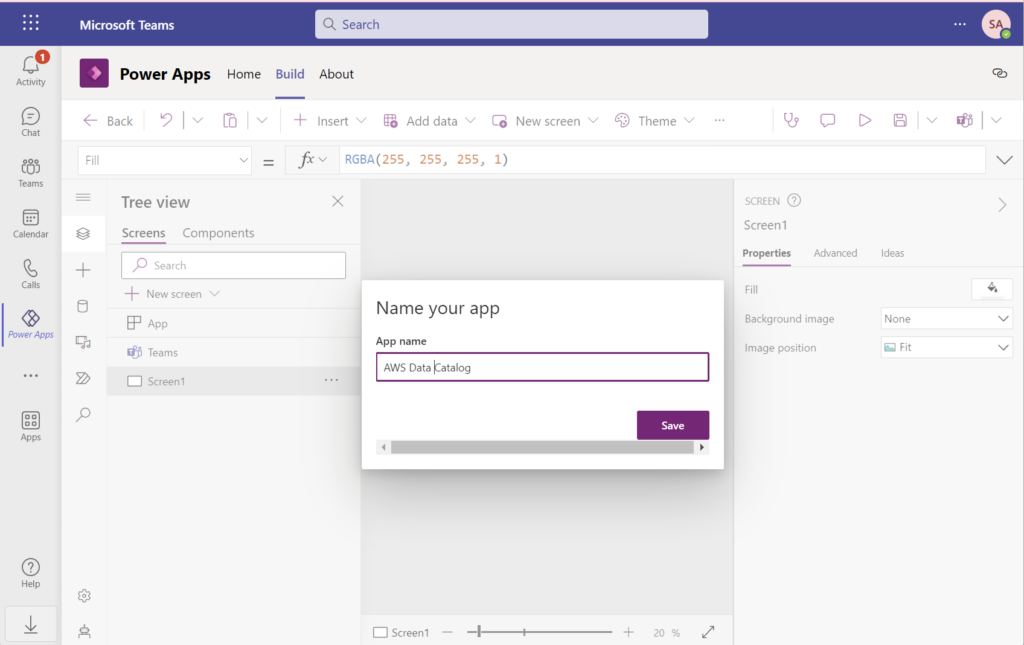
In my next step I’ll create and save a new app in my Dataverse for Teams:
Unfortunately, this designer don’t provide any possibility to import an existing App. In detail I can’t import an app template with a defined style and some other goodies.
For that reason, I must find another way. Let’s try to switch to the real Power Apps designer in the web browser. I know this designer supports importing an app.
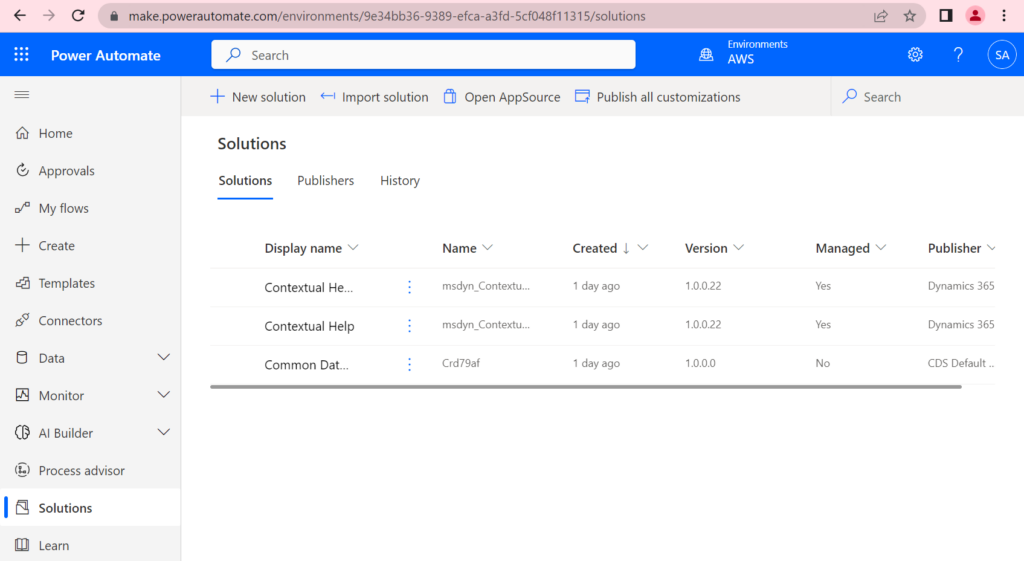
Ok, where is my Canvas App. I have to find the app first. Therefore, I navigate to make.powerautomate.com and select my Dataverse for Teams environment:

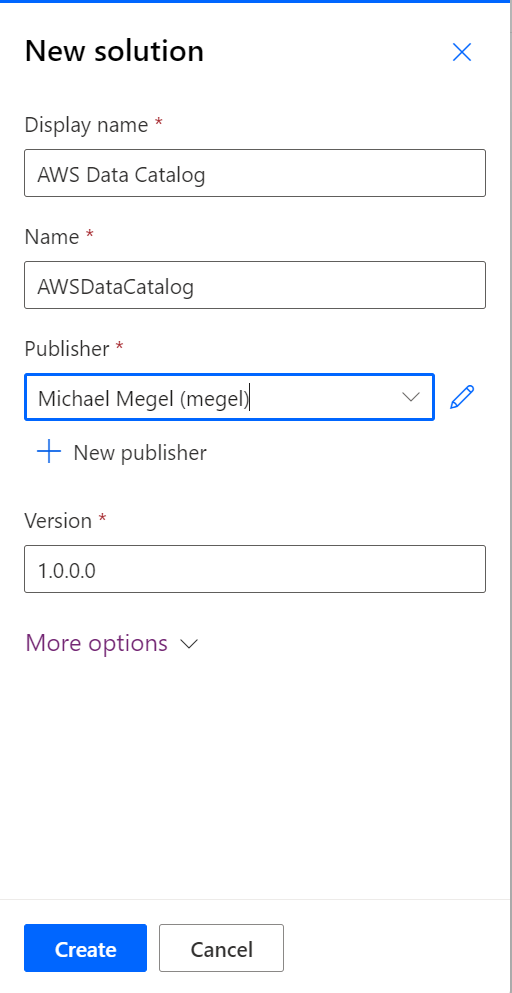
… and create a new solution:
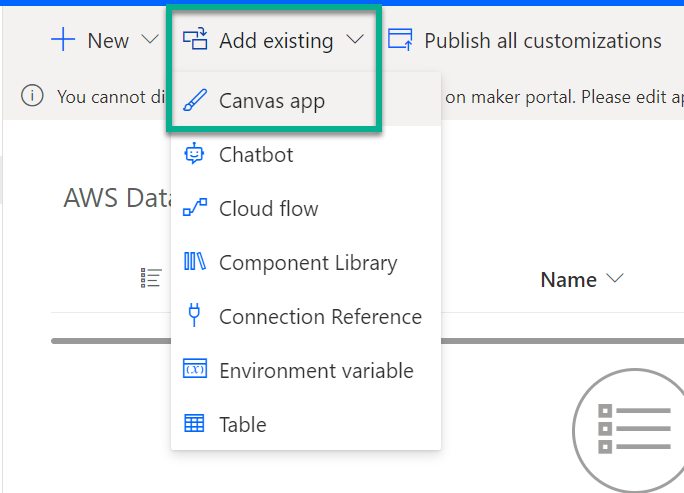
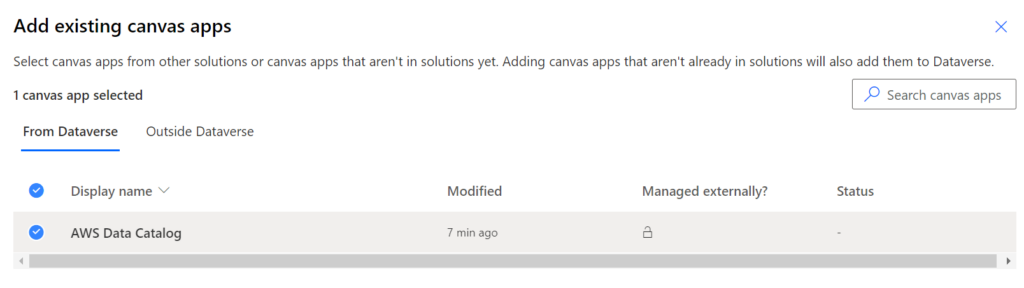
Afterwards, I can add my previously created Canvas App to my solution by using “Add Existing”:
As result, I see my “canvas app”AWS Data Catalog” in the selection list:
So far so good… Let me try to edit my app from here:
Oh no, this is not possible. Microsoft obviously have disabled this option here.
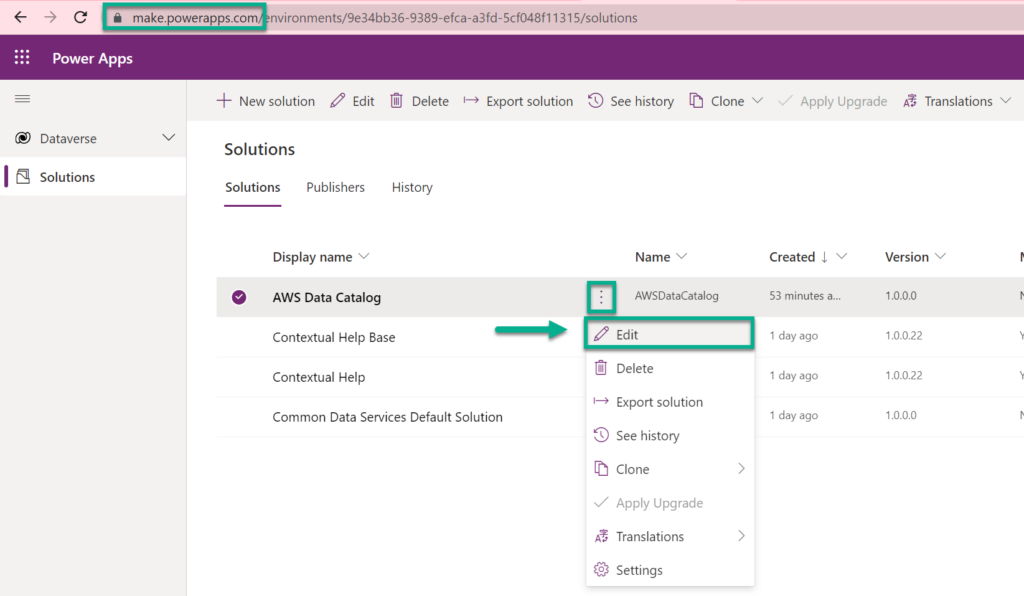
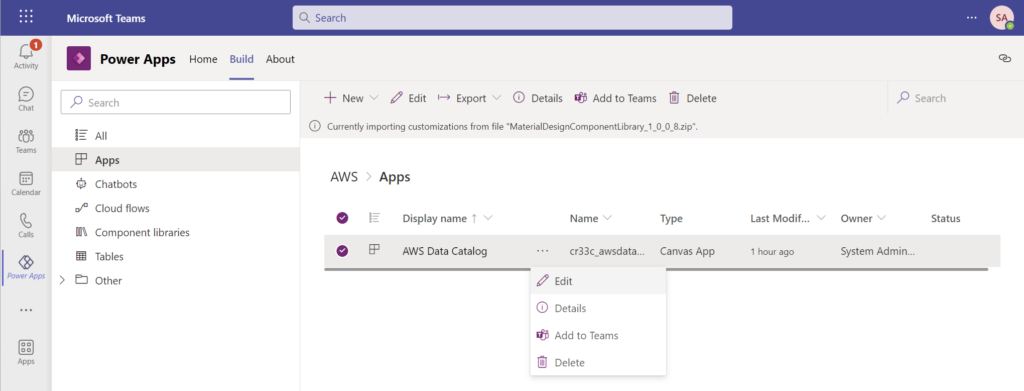
Let us change our perspective! I replace make.powerautomate.com of my current URL by make.powerapps.com. As result, my solution is shown in “Power Apps” and I get this:
Right, as you can see, my solution and my canvas app is visible. Furthermore, my “Edit” action is accessible for me, but don’t work as expected.
I’ll get this after clicking on “Edit”:
… and trying again my “edit” action – now it is disabled:
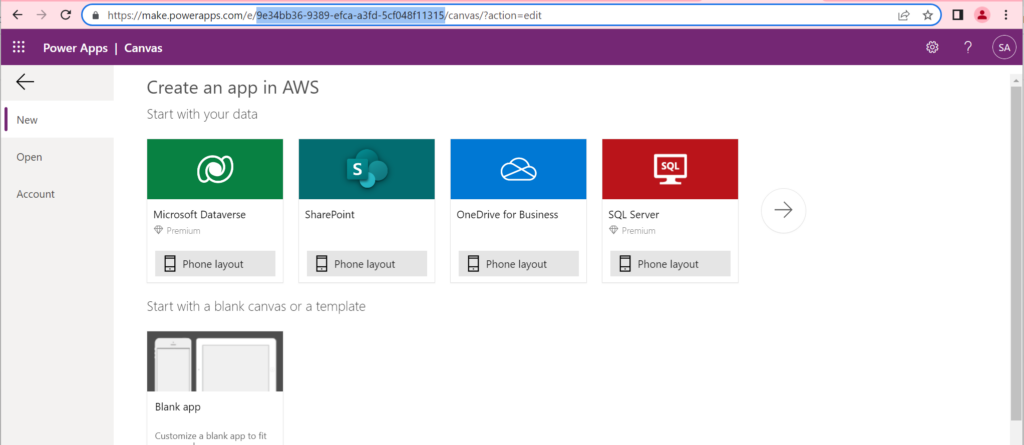
Darn! To be honest, Microsoft really doesn’t make it easy for me to get my app designer. Let’s try something else. Let me open the designer by using this URL:
https://make.powerapps.com/e/{environmentId}/canvas/?action=editI replace {environmentId} with my Dataverse for Teams environment id. The environment id can be found in the admin center or in the previous browser URL.
There you go, the real Power Apps Designer opens in Dataverse for Teams:
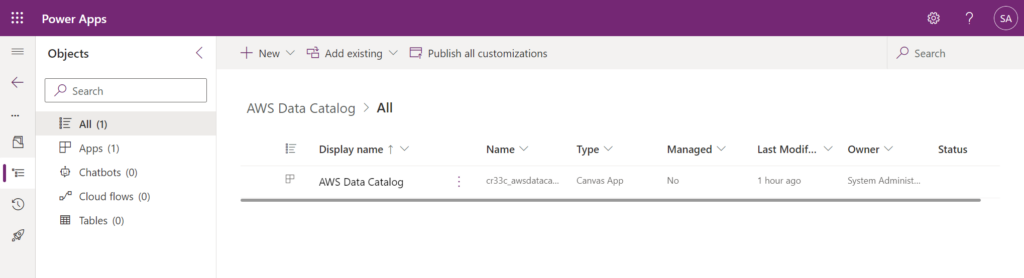
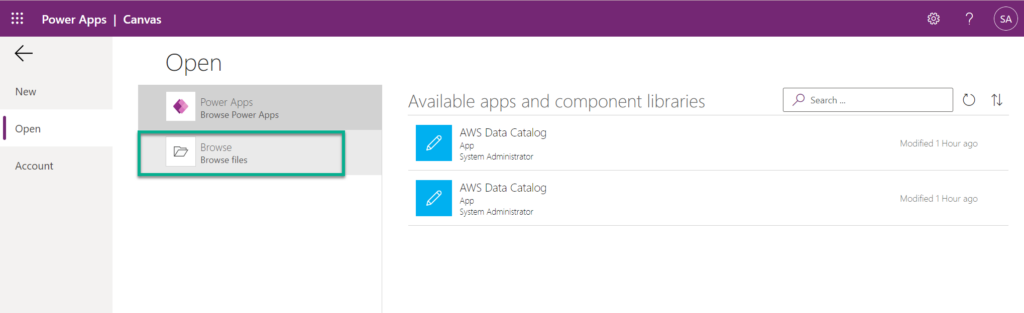
Now, I see also my created app. Much better, I can browse for existing msapp files in order to open and import these files:
Finally, I open the Material Design Template app with the Power Apps designer.
Material Design Template App
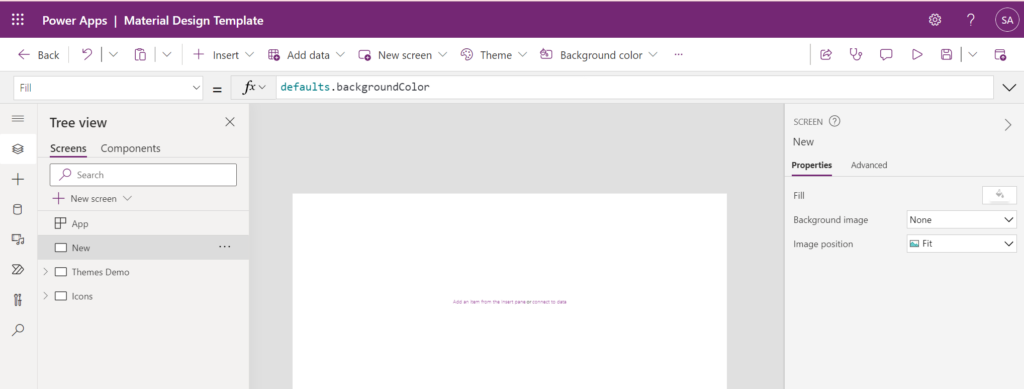
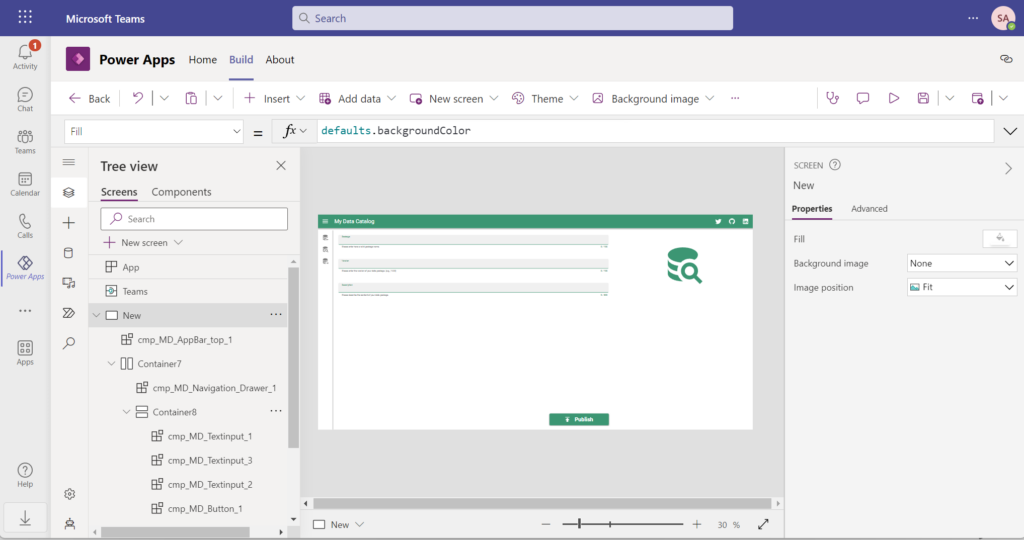
As result, my PowerApps designer displays now my imported Material Design Template app:
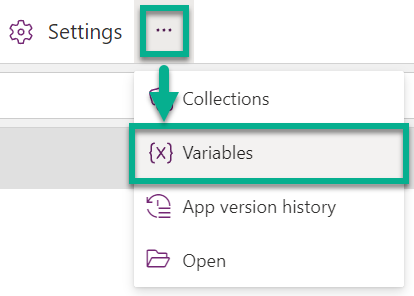
Saving would be the next step, but where is my “Save as” action? This action can be found by accessing the variables of my app.
So, I navigate to my variables … in order to replace my previously created canvas app … Ok, that sounds confusing:
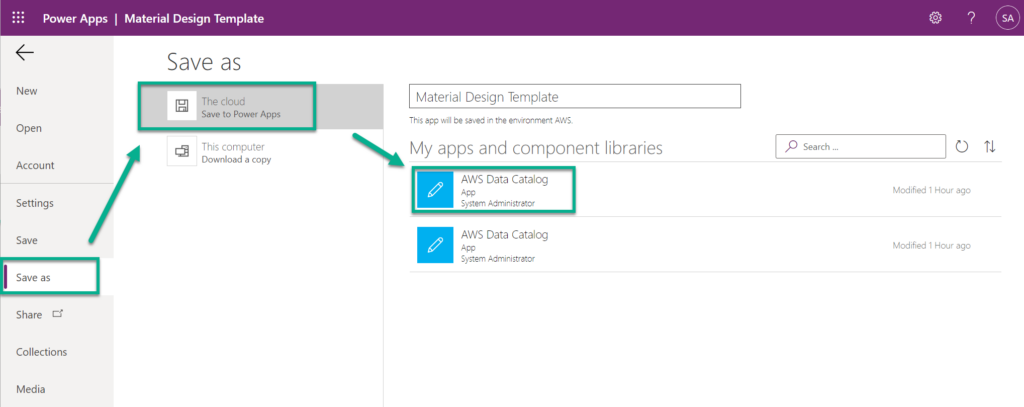
But, here I find my “Save as” action. Now I can replace my existing “AWS Data Catalog” app by these steps:
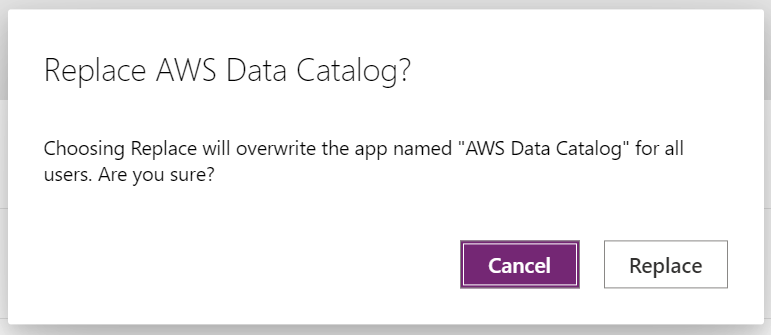
Finally I acknowledge the message from designer and replace my old app with my imported template app:
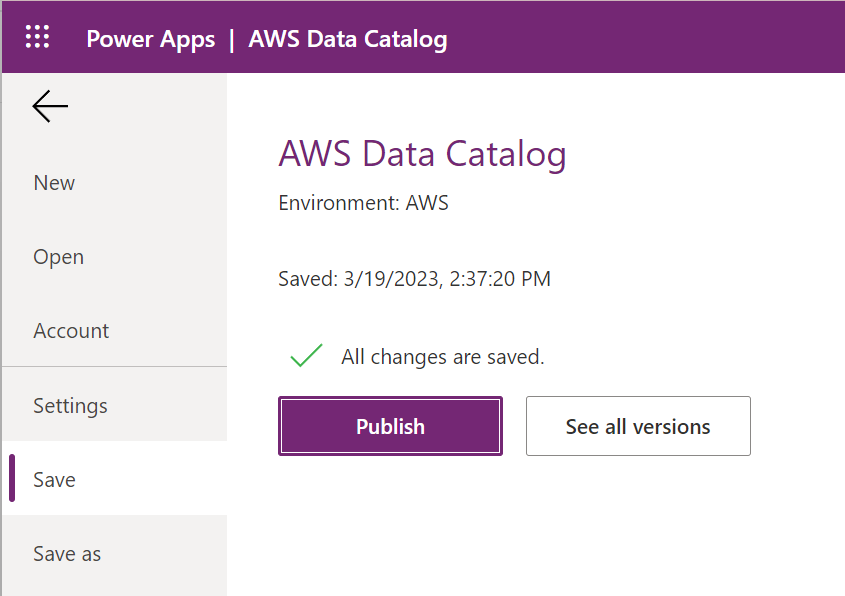
Well done, my app is successfully replaced by the Material Design Template app:
What’s about importing the components from Luise and Robin? This is also possible.
Using Material Design Components in Dataverse for Teams
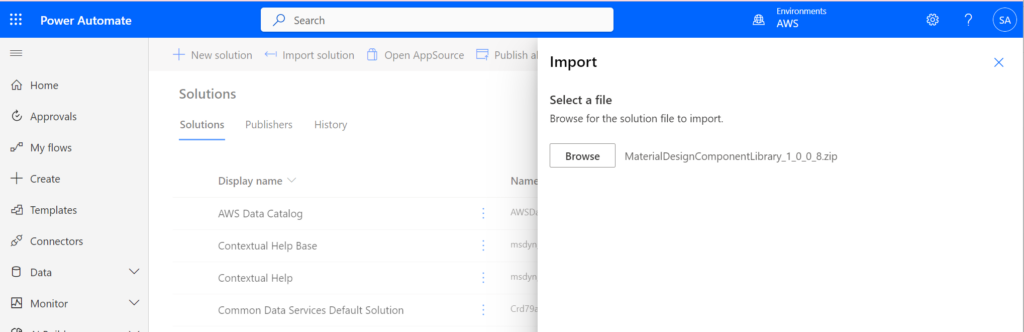
First of all, I import the component library. I use again make.powerautomate.com to access my solutions in my Dataverse for Teams environment:
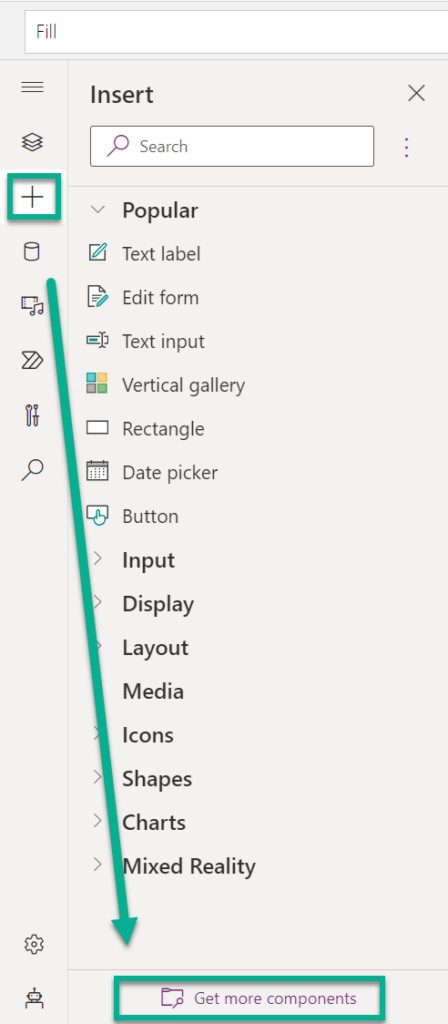
Afterwards I switch back to my Power Apps designer, when the Material Design Components Library solution is imported. Here I can import the components as usual by using “Get more components”:
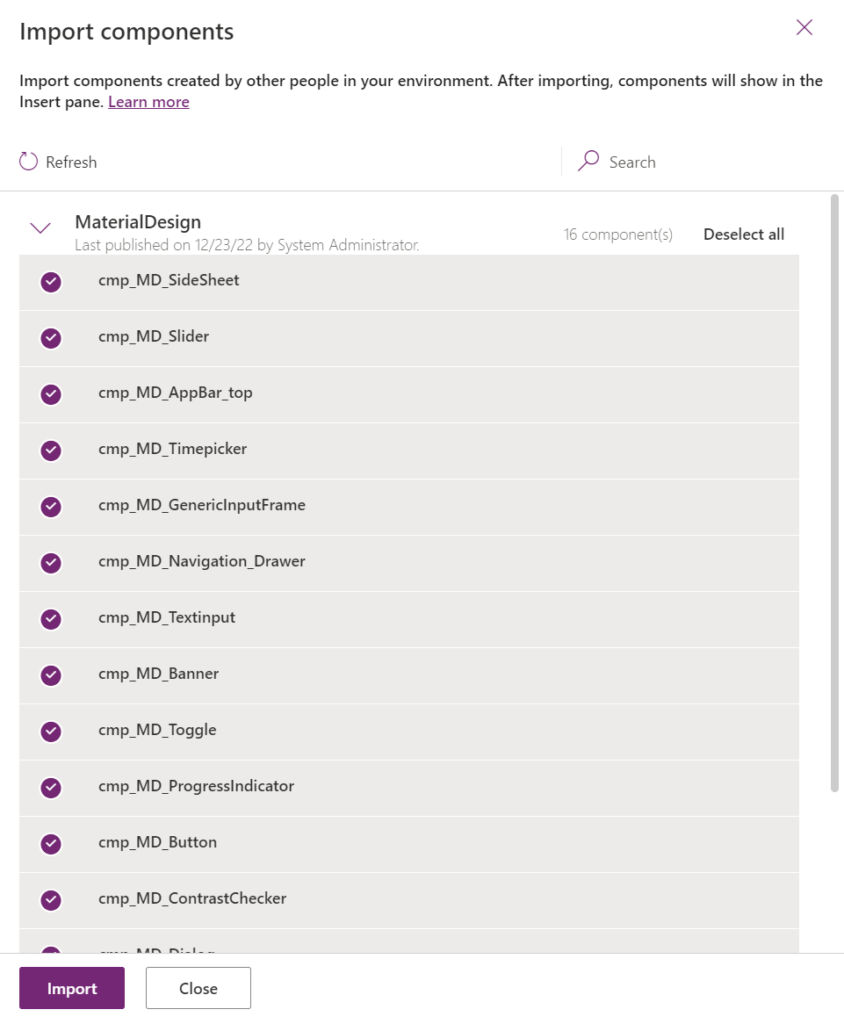
In the next step, I’ll select Luises and Robins components during Import components:
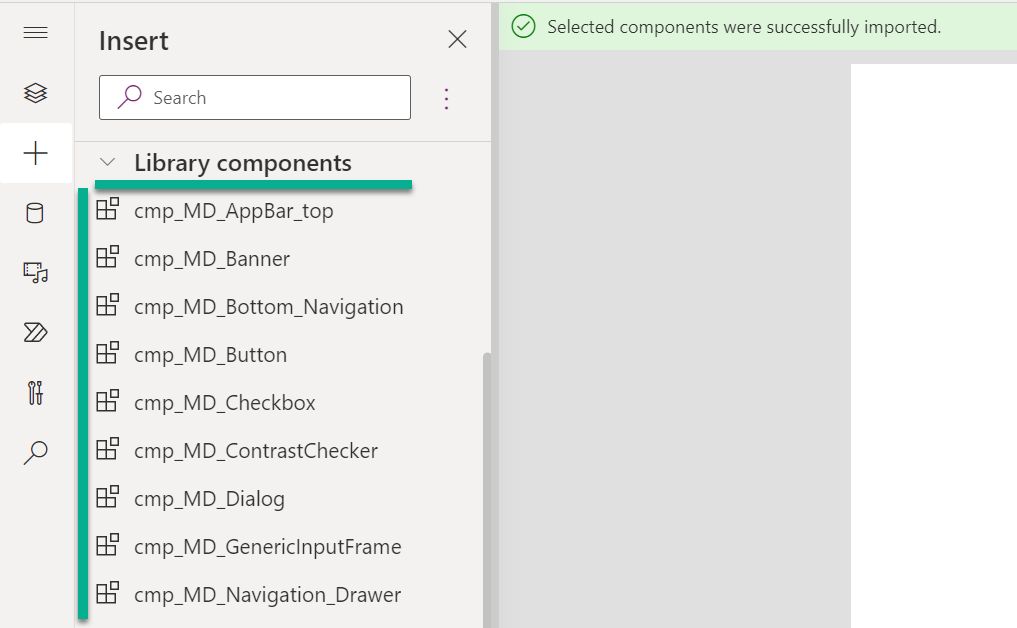
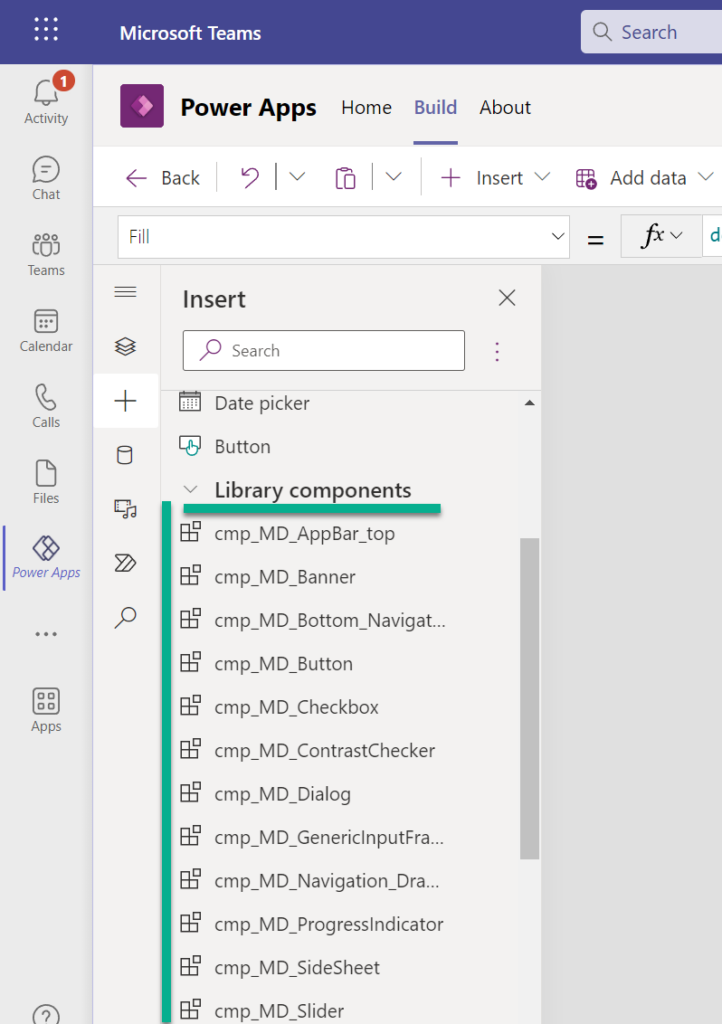
As result, I can now add these components to my canvas app:
Styling my MS Teams Canvas App
Let’s move back to Microsoft Teams and open my app here:

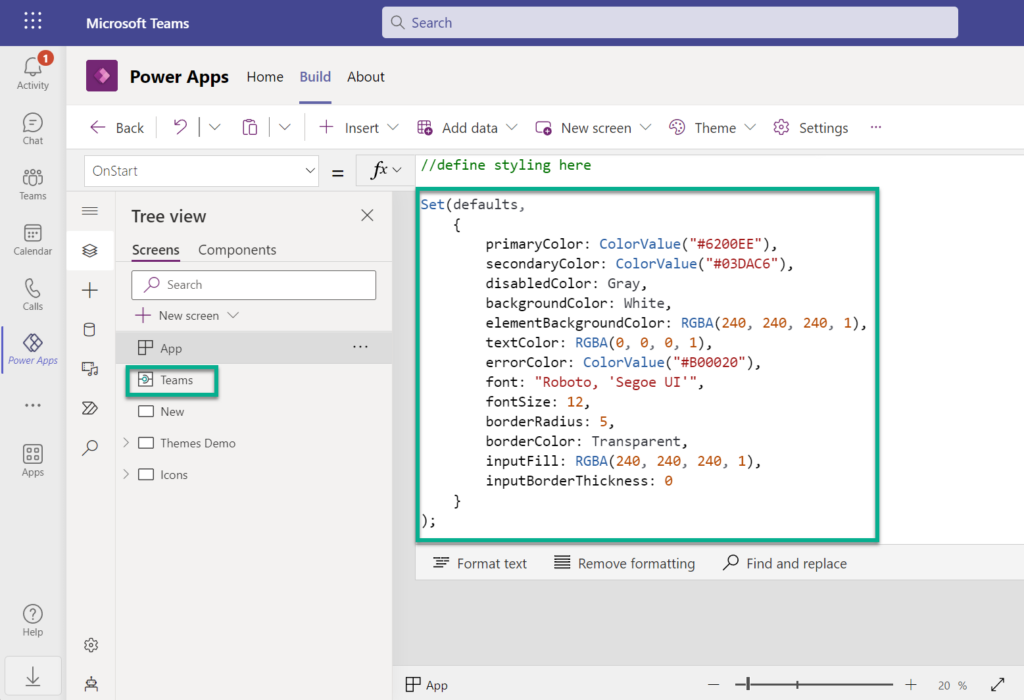
As you can see, my canvas app from Material Design Template app contains now the “Teams” integration as well as the code for the default styling:

Furthermore, I can use my imported components from the Material Design Components Library:
Now it is up to me to style my app based on these fantastic controls from Power Apps Design Toolkit. In other words, I can use a template app and awesome controls.
In detail, I changed some Theme defaults in OnStart of my App. Furthermore, I added components from the imported library. I think the overall result looks quite impressive after a short while:

I want to do the same? No problem, follow the instructions from Luise & Robin!
Firstly, there are lots of information in their Power Apps Design Toolkit repository on GitHub. Secondly, there is also a blog post from Luise about this topic: Material Design component library for Power Apps. And finally, you might find also some videos especially from Robin about this topic on YouTube…
Summary
Yes, it is possible to create beautiful Canvas Apps in Dataverse for Teams. I suggest to use the Material Design Component Library for Power Apps and the Material Design Template app created by Luise Freese and Robin Rosengrün. This library provides UI guidance and components to improve design consistency and give you a lot of additional super power to style your own apps.
Furthermore, I showed you a way how you can import and use libraries and template apps in Dataverse for Teams. I know this might be not supported by Microsoft, but it works for me. To do this, I switched between make.powerapps.com and make.powerautomate.com in order to access the needed functionality. Furthermore, I accessed the real PowerApps designer by URL. As result, I imported and saved the template app in Dataverse for Teams.
Finally, I styled my app based on the shared instructions from Luises & Robins. I changed some colors of my app theme, added a couple components from Material Design Components library, and got an impressive looking app…
You can do the same!